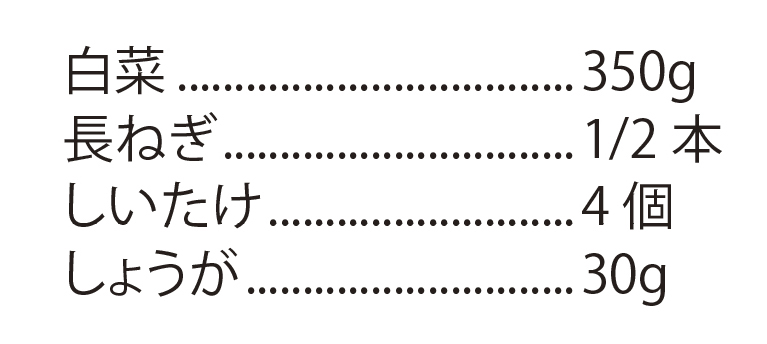
ここでは「タブ揃え」を理解するために、簡単な「料理のレシピ」を使って基本的な「タブ」の使い方を紹介します。

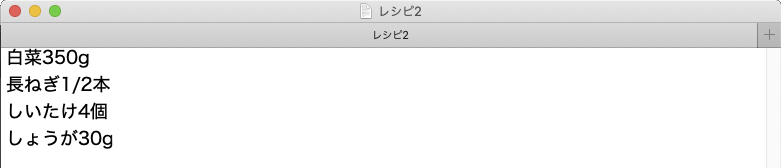
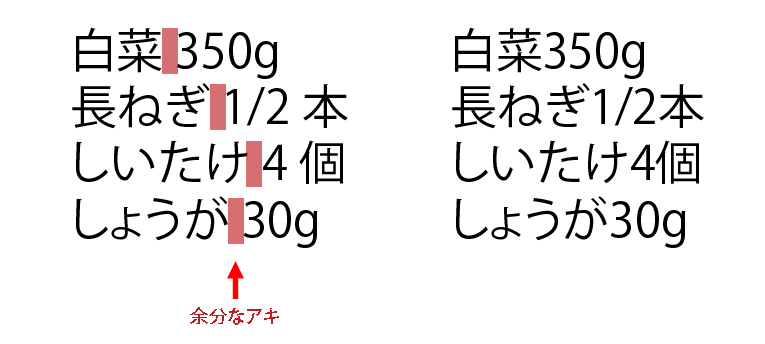
上は料理のサイトで見かけるレシピの表記です。食材(野菜)と分量(数字/単位)のそれぞれが左(頭)揃えになっていて、それらをリーダーで結んでいます。これをつくってみます。
1.テキストエディットで印字する→「すべてを選択」してコピーする

テキスト印字や編集ができる適当なソフトで「食材」と「分量」を印字します。その際、「食材」と「分量」の間にはスペースや句読点などを入れないように詰めておきます。使い方によってはあらかじめタブで区切っておく場合もありますが、ここでは区切りません。

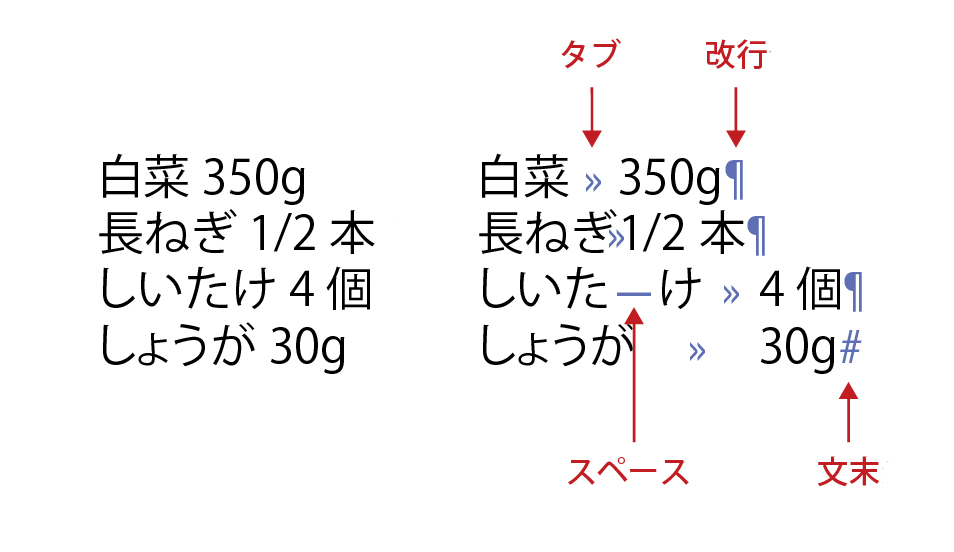
Illustratorの場合は「»」タブ「¶」段落の終わり(改行)「#」テキスト終了「ー」全角スペース となっています。
上の画像で左が普通に印字したもの。右がタブで区切られたテキストです。ネット上で紹介されている「タブの使い方マニュアル」の多くは、テキスト打ちを行う際に右のようにあらかじめタブで区切っておくことになっています。それはデザイナーやDTPを担当するデザインスタッフがテキスト打ちをすることが前提に語られています。
私の仕事のほとんどの場合でテキストを打つのは原稿を書く人(作家さんや編集者氏)の仕事です。タブを使うことはデザインを行う中で思いつくことが多いので、あらかじめ編集者氏に伝わっていることはありません。そうした「文字組みの工夫」はデザイナーの仕事というお互いの了解があるので、テキストには余計な作業は加えずにプレーンな原稿を作成して渡してくれます。
従って、ここではあらかじめタブで区切っておく方法ではなく、プレーンなテキストを前提に話を進めたいと思います。
※ Illustrator上で「制御文字」を表示するには「メニュー」→「書式」→「制御文字を表示」をチェックします。
2.Illustratorを起動し、「新規ファイル」を作成する
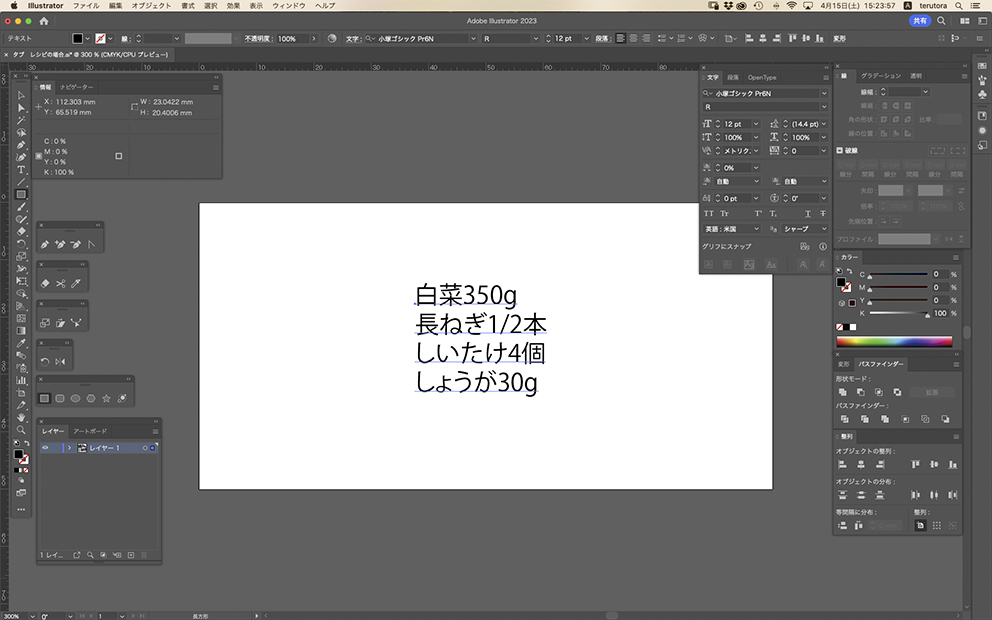
起動したIllustratorの画面上の「メニュー」から「新規…」と進んで適当な大きさのドキュメントを作成し(ここではW148mm H105mm)、「テキストエディット」でコピーしておいたテキストをペーストします。


この時、野菜の名前と数量の間(字間)が空いている場合があります(画像左 四角印)。これはIllustratorの「段落 文字組み」になにがしかの設定がしてあるからです。ここでは気にする必要はありません。
4.タブパネルを表示して、タブパネルの長さを調整する
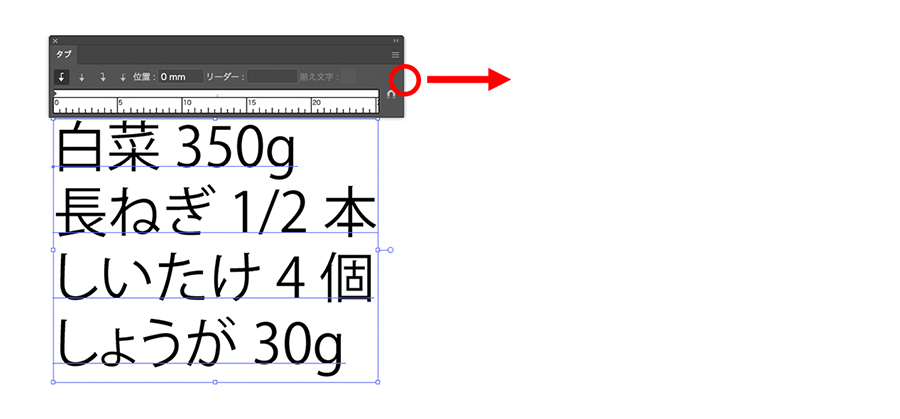
選択ツール(黒の矢印)でテキストを選択し、メニューバーから「ウィンドウ」→「書式」→「タブ」でタブパレットを表示します。必要であればルーラーの長さを伸ばすことができます。ルーラーの右端にポインタ(黒い矢印)を重ねて「↔︎」印になったら、右方向にドラッグします。


5.タブで揃える位置を決める
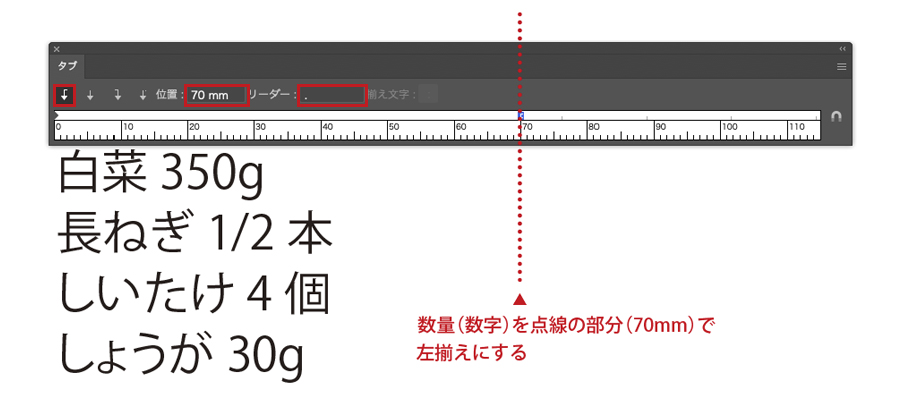
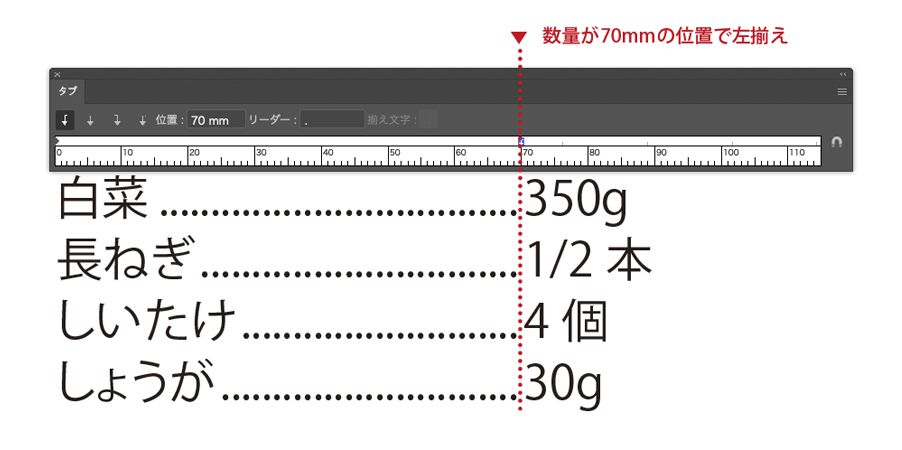
タブの設定をします。ここではタブの種類=「頭揃え」、位置=「70mm」、リーダー=「英数のドット(.)」を入力しました。

5.タブを適用する
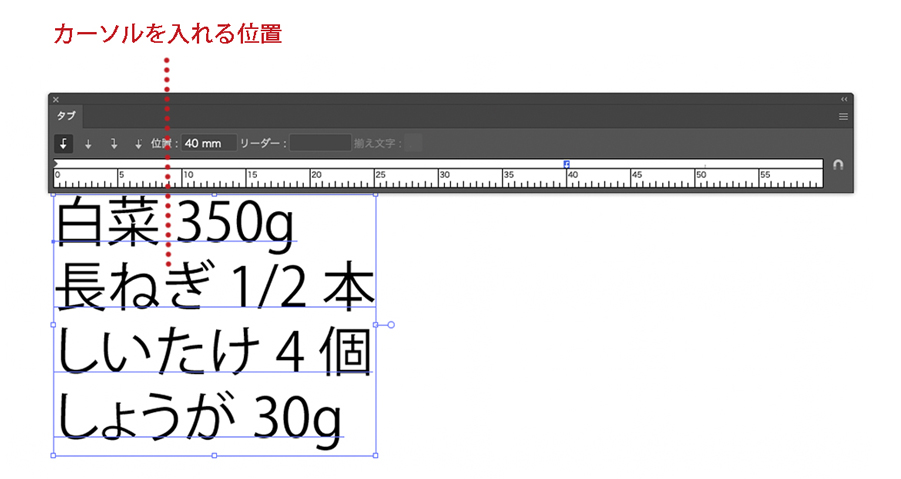
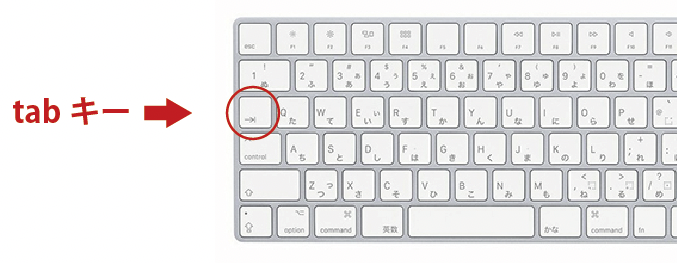
「野菜」と「分量(数字)」の間にカーソルを入れて、タブキーを打つと、食材と分量がリーダー罫で結ばれて、分量は70mmの位置に左揃えで揃います。



これで出来上がりですが、リーダー罫が文字の下揃えになっています。気になりませんか? 日本で出版関係の仕事をしてきた私には、リーダー罫が文字の中央で揃うのに慣れているので、アンダーラインで揃うのが奇妙な感じがします。これはリーダー罫の設定で「英数の点(ピリオド)」を使ったからです。
「英数」はその名の通り、数式や英文の表記用です。従って、欧文は大文字と小文字の下(ベースライン)で揃えるのが基本になっていて、リーダー罫は「ピリオド( . )」の位置に合うようにつくられています。そのような仕組みの中で欧文と和文ではつくりに違いがありますが、「ピリオド( . )」は文字の下揃えにしてあり、リーダー罫も文字の下に揃います。
では和文の(天地)中央にくるようにできないものでしょうか。和文で使う「点」らしきものを文字パレットで探してみると、「3点リーダー(…)」や「中黒(・)」がありました。それらを使ったらどうなるでしょう。試してみることにします。
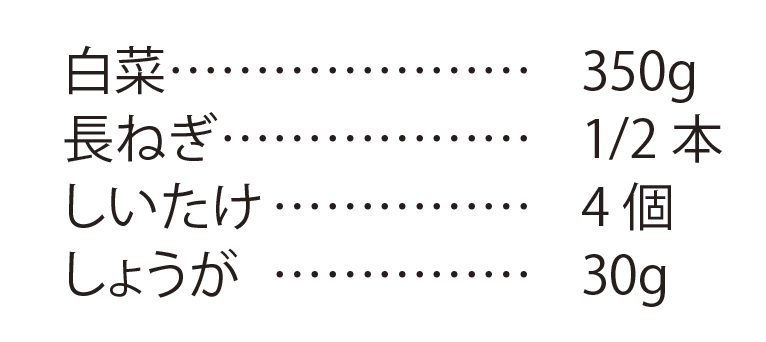
3点リーダー「…」にした場合
リーダー罫は文字の天地中央に揃いますが、英数のピリオドを使った場合に比べて、ドット間が開きます。そして数量の前のアキが広くなります。(下の画像)

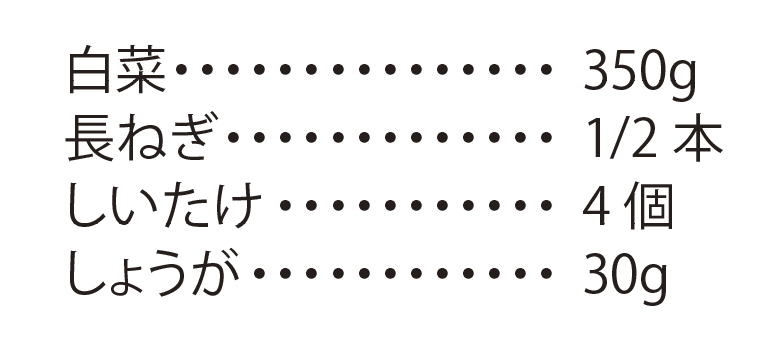
中黒「・」にした場合
リーダー罫は文字の天地中央に揃いますが、こちらも、英数のピリオドを使った場合に比べて、ドットが大きくなります。またドットの間隔が広がり、数量の前のアキも広くなります。(下の画像)

リーダー罫は「英数ドット」を使用した場合が理想的に見えます。少し面倒になりますが、「英数ドット」を使ってリーダー罫にし、その後に文字の天地中央にしようと思います。(下の画像)

リーダー罫をテキストの天地中央にする方法
1.英数ドットを使ってタブを使用する
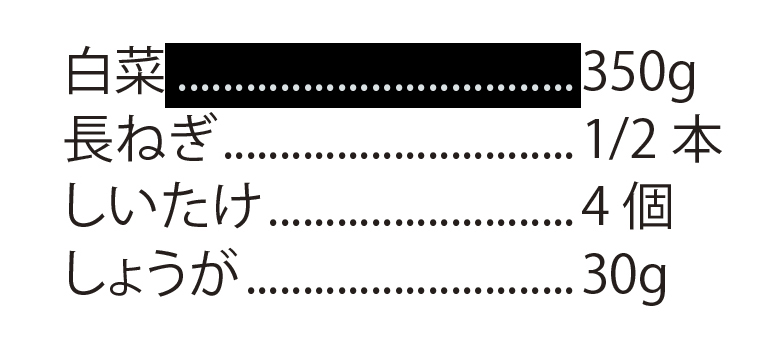
下の画像は「英数ドット」を使ってタブを適用したものです。すでに説明しましたがリーダー罫は文字の下揃えになります。これを文字の天地中央になるようにします。

2.「文字スタイル」を設定する
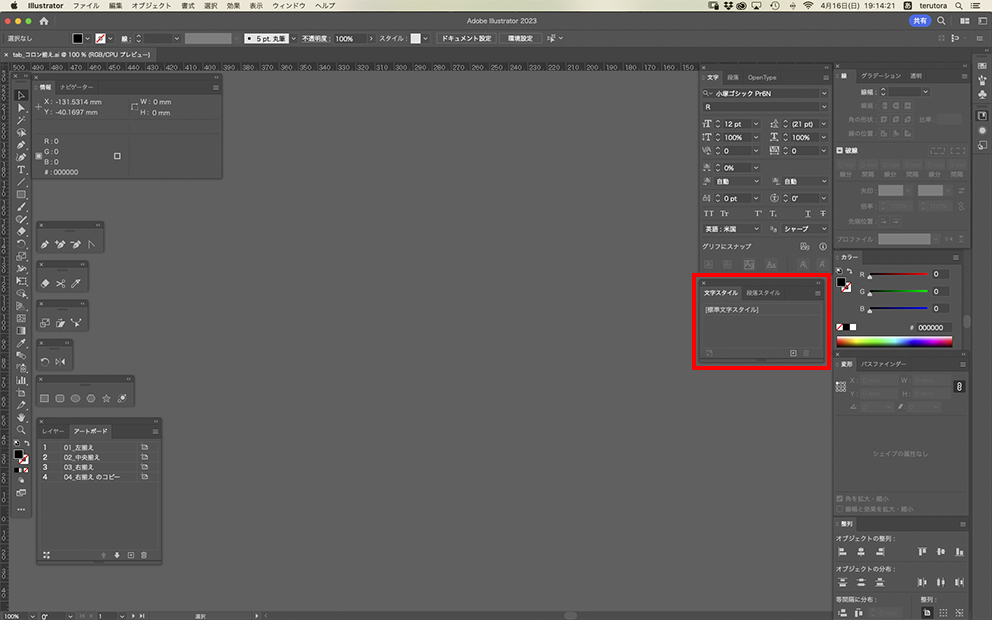
Illustrator起動時に「文字スタイル」パレットがワークスペース上に出ていない時は、画面上のメニューバーから「ウィンドウ」→「書式」→「文字スタイル」で「文字スタイル」パレットを表示させます。

3.リーダー罫を選択する
テキストツールで1行目のリーダー罫を選びます。

4.スタイルを設定
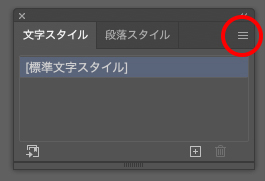
「文字スタイル」のフローティングパネル右上のアイコン(3本線)をクリックして、オプションから「新規文字スタイル」ダイアログを表示させます。


「新規文字スタイル」ダイアログで「スタイル名」を書き込み、「詳細文字形式」を選ぶとベースラインシフトの書き込み欄が現れます。ここでは見た目で漢字の天地中央になるように「6 pt」と入力しました。

5.「文字スタイル」の適用
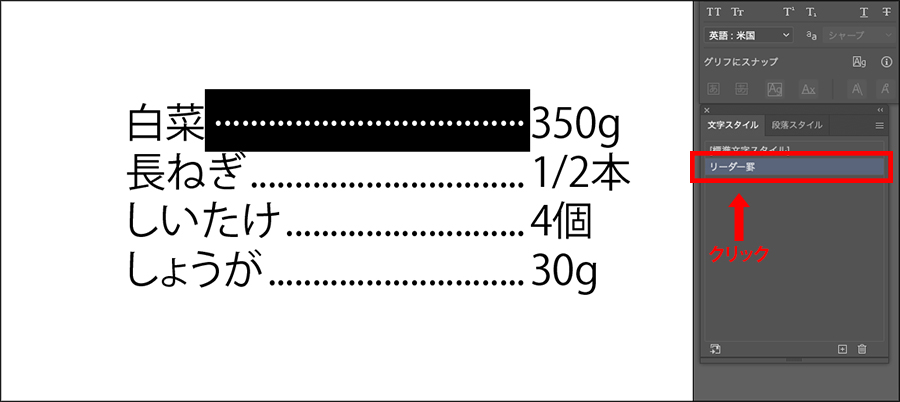
レシピのリーダー罫を選択した状態で(左)、「文字スタイル」パレットの「リーダー罫」をクリックするとリーダー罫が6pt 上がります。

6.全てのリーダー罫に「文字スタイル」を適用する
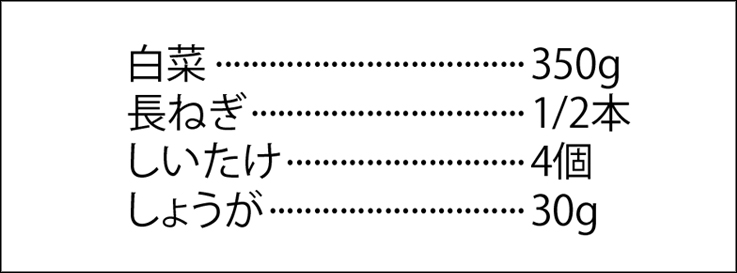
上と同様にして「文字スタイル」で全ての行のリーダー罫を6pt上げて完成です。

レシピくらいの行数であればなんてことないけれど、分厚い書籍の目次だったりすると、この作業はつらくなるかもしれません。
以上で Illustrator の「タブ機能」の使い方を紹介しました。
【後記】私が仕事でモノつくる場合は、指定紙をつくってスタッフに渡せばイメージした紙面が出来上がってくる。作業はスタッフまかせである。しかし、ブログやボランティアのものつくりではスタッフを煩わせたくないので自分で作業(DTP)をするようになった。
本編で述べたように娘の通う保育園や小学校のイベントでは本格的な撮影機材を使って撮影し、画像データをDISCにした。当然、Jacket、Labelのデザインには仕事以上の情熱を注ぐことになる。
作業するとなるとPhotoshopやIllustratorなどのソフトを使うことになるのだが、指定で仕事を行ってきた私は、それらの使い方は断片しか理解していなかった。自分のイメージやアイディアを自分で作業してつくるのは、面倒で大変だけれど、仕事でチームワークでつくるのとは違った喜びや満足感が得られる。そんなモノつくりを行おうとすると、また、一からの学習を覚悟しなければならなかった。
そんな私にとって好都合なのは、その方法(マニュアル)がネットに溢れていることである。独学が習慣になっている私にはとても学びやすい時代になったものだと嬉しくなる。
しかし、問題もある。情報を発信する人(ブロガー)が多くの人をターゲットにしているために、利用するものにとって分かりにくくなっていることである。つまり、誰にでも使えるものは誰にも使えないということである。逆にターゲットが絞られている場合は、それはそれでより専門化されていたりするので欲しいものからほど遠くなる。
多様化が当たり前になっている今、本当に欲しいモノに出会うことは大変であるが、とりわけ私の場合は、「何となくそれらしきものができる」というのが性に合わない。細かいところまで自分の思いどおりにコントロールできる方法が知りたいので探すのに苦労することも珍しくない。
私のブログは技術を紹介するものではなく、モノつくりにおいてデザイナー(私)が考えたこと、行ったことの記録を中心に語っているが、時折、技術を紹介する場面もある。今回の「タブを使う」もそのひとつである。同様に、前にも「同心円グリッドツールの使い方」を紹介したことがあるが、それは、ソフトの発売元が公表している「使い方マニュアル」がより「普遍的または多くの人」を対象にして語られているので、結果、私には使えないマニュアルになっている。
また、ネット上にアップされているマニュアルの多くは、メーカーのマニュアルをベースに語っているだけのものが多く、メーカーと同じ道筋を辿ってしまっている。私のようなユーザーはこぼれてしまっているのである。
「同心円グリッドツールの使い方」における「線幅とアキ(線と線の間隔)を任意に設定して同心円を描く方法」はまさにその隙間を埋めるべくして考えたもの(方法)であり、今回の「タブの使い方」も同様である。その視点で、いつもよりも長くなるのを覚悟して書き綴った。
「タブ機能」を使う際には参考にしてみて欲しい。