今回は私のオリジナル書体である「S-SHM」作成の実際をレポートします。
パソコンを使っての書体作成なので、先にPCとアプリケーションソフト(以下ソフト)について触れます。
りんごマークとの出会い ~ Macintosh II ~
私が最初にPCを手にしたのは1980年が終わろうとする頃でした。その頃の私やスタッフは伸び盛りで、売り上げがあがり過ぎたので税金対策のために購入しました。確か「Macintosh II 」ではなかったかと思います。職業柄でしょうか、リンゴマークに魅かれました。右上がかじられたようにへこんでいるのがシュールに感じられました。白とグレーを基調にしたマニュアルは清潔感が溢れていました。本文の明朝体はザラザラ(ビットマップフォントだったのでは?)していましたが、私には活字を彷彿させ、好ましく感じられました。とにかく美しく、そして嬉しいマニュアルでした。
スティーブ・ジョブズと禅の関係は有名ですが、それはストイックなデザインコンセプトに現れています。日本人はiPhoneが好きといわれている元はこのあたりにあるのではないかと思います。
しかし、それまでとは認識の空間(世界観)が違っていて理解に苦しみました。そのせいもあり、見慣れない単語が多く、文字が小さかったために読みづらいものでした。

「画像は男子ハック 壮観!Mac誕生30年を歴代Macの画像で振り返る」より
https://www.danshihack.com/2014/04/08/junp/mac-30-year.html
OSは「漢字Talk」でメモリは1MB。増設して8MBで使用していました。信じられないほど低スペックで、まだまだ実用レベルのものではありませんでした。
例えば、PCで描画する時はデッサンしたものをスキャンして下絵にするのですが、データが重いと動きが鈍くなったりフリーズしてしまうのでサイズを小さくしていました。そのために拡大表示すると下絵のエッジが粗いドット(ジャギリ)になっていて、正確にトレースすることができませんでした。
また、装幀などのデザインのドキュメントを作成する時にも不具合がありました。テキスト打ちをしてカーニングしようとすると、ここでも拡大表示時には文字はリアル表示できなくて、ここも粗いドット(ビットマップのまま)でした。仕方なく勘に頼って字間の詰めを行わざるを得ませんでした。しかも、それを何箇所かでおこなうとフリーズしてしまいます。
ちなみに、当時、Macがフリーズすると爆弾マークが出現していました。一瞬、息が止まりました。Apple側からすると楽しいジョークだったのかもしれませんが、使っている側はシャレにもなりません。
線を引く、色を塗るにしてもそれは長年、手作業で身につけた速さや精度を満たすものではありませんでした。
そういう理由もあって私の会社ではほとんどの仕事では手作業の版下入稿をしていて、PCで作成したデータを入稿するなどはできませんでした。もっぱらテキスト打ちや小さなイラスト、図版制作などで使用していました。PCは使いどころを割り切るしかなかったのです。

画像は「男子ハック 壮観!Mac誕生30年を歴代Macの画像で振り返る」より
https://www.danshihack.com/2014/04/08/junp/mac-30-year.html

画像は「男子ハック 壮観!Mac誕生30年を歴代Macの画像で振り返る」より
https://www.danshihack.com/2014/04/08/junp/mac-30-year.html
PCを実用レベルで使用し始めたのはMacがG4になった頃でした。ブラウン管のモニターから液晶モニターへの移行時です。
その頃になるとデッサンをスキャンしたものは.psd保存してそのままIllustratorに持ち込んで下絵にしていました。モニターの解像度も上がっていてエッジがスムースなので感動しました。
道具が新しくなる(成長する)と意欲も出てきました。書体デザインを思い立ったのもそうした背景があったからだと思います。1990年を前にしていました。
「FreeHand」から「Illustrator」へ
当時の私はアートディレクションが主な仕事だったので、「お絵かきソフト」は練習程度にしか使ってませんでした。PCにインストールされていたソフトは「FreeHand」。
PCを使い始めたときは右も左もわからなくてマニュアルを開いてみるのですが、聞きなれない用語がばかりで閉口していました。全てが初めてのことで、PCのマニュアルを理解しないまま、ソフトのマニュアルを読んでいるものだから見知らぬ都会の真ん中に置き去りにされたような不安と焦りでいっぱいでした。
それでもPCやソフトに徐々に慣れて、本格的に「Illustrator」を使い始めたのはアルダス社がアドビと合併した(1994年)頃でした。




「ペイント系」と「ドロー系」
現在、手元に「FreeHand」がないので同じ仕組みを使用している「Illustrator」で話を進めます。
「Illustrator」は俗に「お絵かきソフト」といわれるもののひとつです。「お絵かきソフト」は大きく分けて「ペイント系」と「ドロー系」の2種類があります。
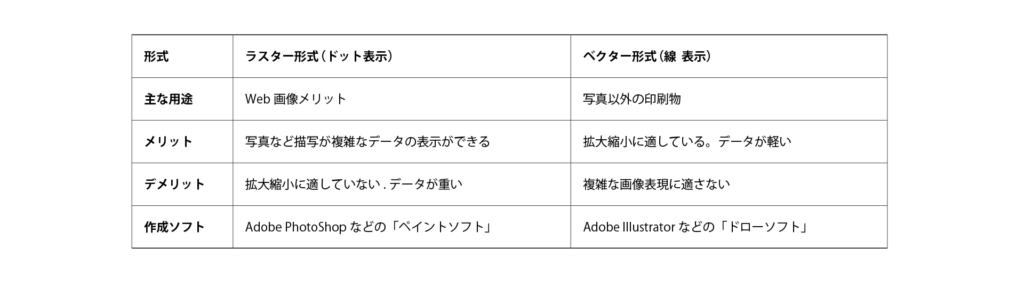
「ペイント系」はラスター形式(ラスターデータ)で出力されます。水彩画、油絵、水墨画のような絵が得意で色の滲みやボカシが表現しやすくできています。拡大使用や繰り返しの保存は画像の劣化を招きます。ちなみにデータは「ドット(画像の点)」でできています。
「ドロー系」はベクター形式(ベクターデーター)で出力されます。ロゴマークなど図形のような絵が得意ですが色は滲みやボカシは不得手です。データーは線でできているので、拡大縮小を繰り返し保存しても粗さが目立つことはありません。
以上を簡単にまとめると以下のようになります。

以上のことからロゴタイプやマーク、フォントの作成にはドロー系ソフトであるIllustratorを使用することにしました。
身につけた表現法 ~線を引く~
脳から出た「線を引く」という指令は脊髄を通って指先の筋肉を動かして形になります。指は、そこに道具が介在しない分、一番脳の指令に忠実に動く筆記用具(道具)だといえます。
鉛筆やペンなどを使うときは指よりも少し不自由になります。しかし平面上(X、Y軸)を操作するだけなので比較的に思いどおりの図柄が描けます。
筆は平面移動に加えて高さや時間(にじみや筆勢)が加わるのでさらに難しくなります。
私たちはそのような道具を使って線を引くとき、ほとんど躊躇うことはありません。結果に巧拙の差はあっても、その行為は無意識といっていいほどに身体が記憶しています。
そんなことが当たり前だったある日、PCという道具が現れました。ゴミ箱だのファイルだのといっても、身の周りにあるそれとは全く違ったものでした。
私たちはそれを鉛筆やペンと同様の道具として手に入れるには新しい名前やルールや方法を知らなければなりません。大げさかもしれませんが「意識改革」を迫られていたのです。
Illustratorの「ペンツール」で線を引くことになったとき、いつものように脳からの指令は指先にまで到達しました。しかし、そこでハタと動きは止まってしまいました。
ひとことでPCで線を引くと言っても、今まで手作業で身につけてきたことを捨てて、ソフトのルールに則ったマウスの操作になります。それは、スポーツカーやヘリをリモコンを使って遠隔操作するようなもどかしいものでした。
マニュアルを読んでも言葉は分からないし、右も左も分からない。あっちでぶつかり、こっちで転ぶ。そうこうしている内に、「ええい、もういいや。手で描いた方が早い!」と短気を起こしてPCから遠ざかった人は少なくないのではないでしょうか。手作業に熟練した人ほどそういう傾向にあったと思います。
幸いに私には仲間がいたので、情報を共有することができ、みんなに励まされて頑張ることができました。
パス ~アンカーポイントとベジェ曲線とハンドル~
PCの操作には慣れたけれど、ソフトの使いこなしは別物です。「FreeHand」で字を描くことは挫折したので、「Illustrator」はなんとかものにしたいと固く決心しました。ここでもモタモタのし通しでした。
ペンツールを使用して線を引こうとする時、そこにも今までと違った概念の約束事があります。そしてそれに慣れるまでカット&トライの繰り返しのための時間が必要です。Illustratorを購入した人はせっかくPC操作に慣れたというのに、またまた挫折の壁がここにあります。この線引き(パスの操作)が原因で挫折する人はもっと多いそうです。
今となっては、Illustratorで線を引くというのは、子どもの頃に夜店で見た「針金細工」のように思えています。おじさんがペンチを使って踊るかのように小気味よく手を動かすとゴム銃や三輪車が現れました。魔法のように思えたものです。鉛筆で自転車の絵を描く、ペンチで針金を使って自転車をつくる、そんな違いが理解できたのはずっと後の事でした。
私にとって「Illustrator」のペンツールは「魔法のペン」なのです。
「Illustrator」の「ペンツール」の使い方についてはweb上にたくさんアップされていますのでそちらをご覧ください。
ここでは、ほんの入り口だけ、触れることにします。
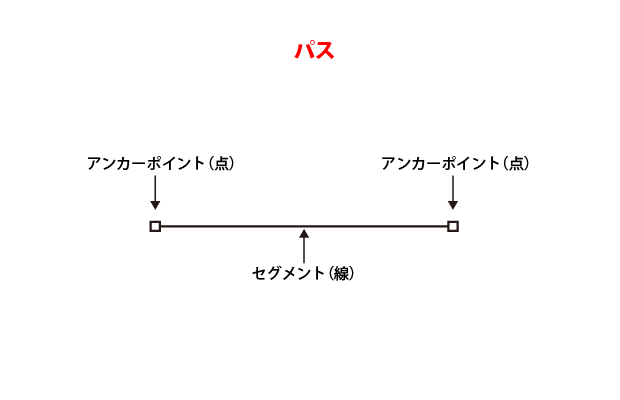
最初は「パス」について。
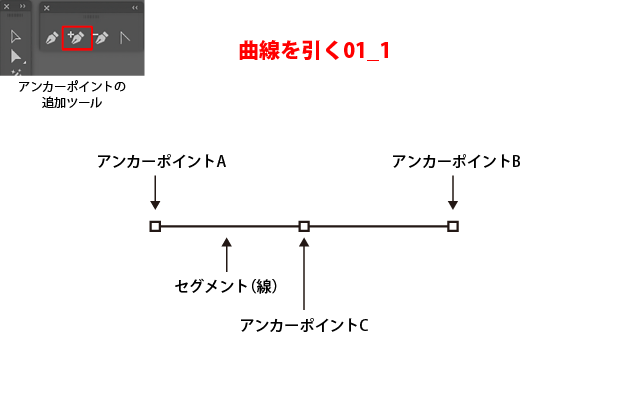
「Illustrator」では図形を構成する要素のことを「パス」といいます。「パス」は「アンカーポイント(端点)」同士を「セグメント(線)」で結んで構成されます。「パス」は「ベジェ曲線」という方法で計算されています。
※【ベジェ曲線】「ベジェ曲線」とは、指定した二点間を結ぶ滑らかな曲線を算出する計算手法のこと。CADやドローソフト、ベクター画像、フォントなどで広く普及しています。
1960年代前半にフランスの自動車メーカー、ルノーの技術者であったピエール・ベジェ(Pierre Bézier)が自動車の車体デザインのために考案し、発表したものです。これより前、ライバルメーカーのシトロエンで働いていたポール・ド・カステリョ(Paul de Casteljau)も「ベジェ曲線」を考案していましたが先に発表したのがピエール・ベジェ氏だったので彼の名前で呼ぶようになりました。「ベジェ曲線」というのでてっきり「曲線」の名前だと思っていましたが、いろいろなサイトで確かめたところ「曲線」を描く方法のことをいっているようです。「ベジェ曲線によって描かれた曲線」という風に使われています。

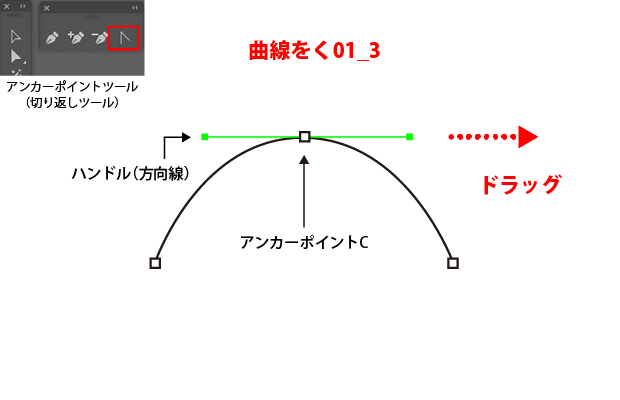
図のように「アンカーポイント」、「セグメント」、「ハンドル(方向線)」を含めたものを「パス」といいます。「ハンドル」はこの図では「アンカーポイント」に含まれていて見えていませんが、曲線を描画するときにだけ現れます。
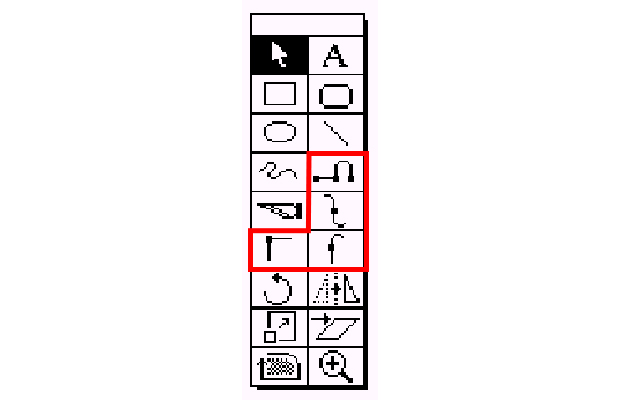
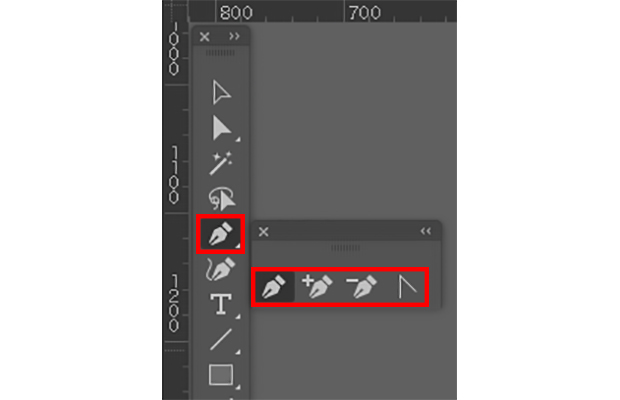
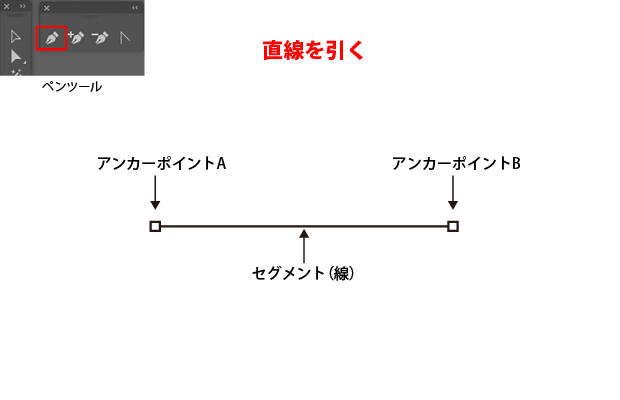
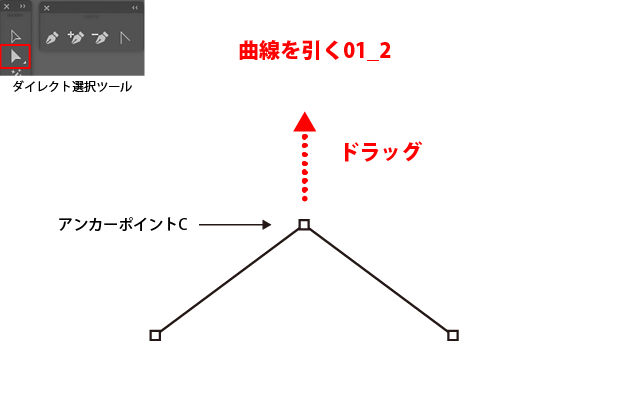
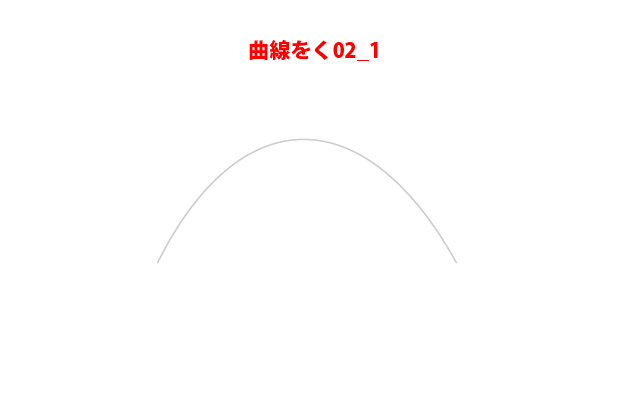
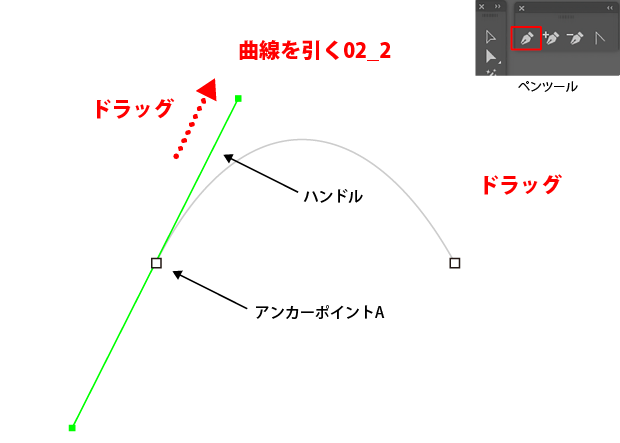
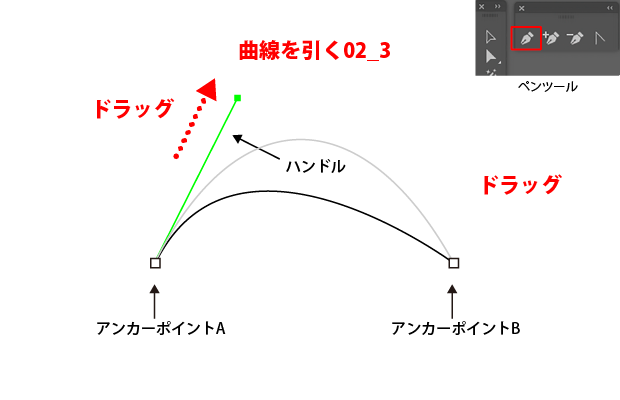
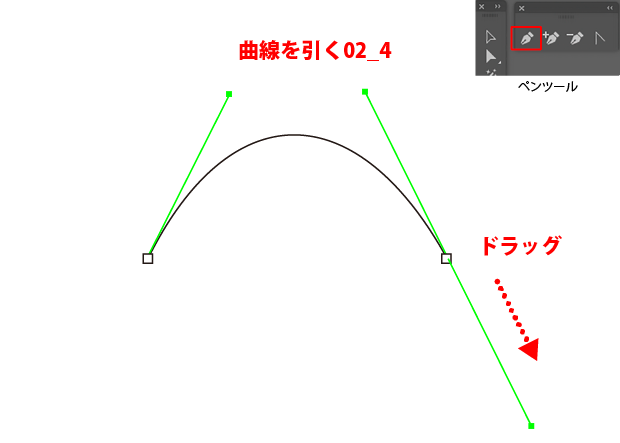
ペンツールを使ってみる








以上、「Illustrator」の「ペンツール」を使って、直線から曲線を描く方法と何もないところから曲線を描く方法の二通りを紹介しました。
ちなみに、私は「S」字形をトレースすることで目が開け、その後はモタモタすることなく「ペンツール」を学習できました。
「ペンツール」にはこのほか、いろいろな使い方があってさまざまな形を描くことができます。また、「Illustrator」には多種多様の機能が備わっていて、フォント作成の可能性は膨らみます。
ここまでPCとIllustrator「ペンツール」の話でした。次ページではIllustratorで「S-SHM」を描写します。