ここからは、S-SHM作成の実際をダイジェストでレポートします。
準備するもの
【ライトテーブル、ペンシル、三角定規】
その昔、ライトテーブル、ペンシル、三角定規はデザイナーにとっての必需品でした。ライトテーブルはポジフィルム閲覧や、トレースのために使っていました。今は画像はPCで閲覧できるのでライトテーブルの需要は一部の人が使用するに留まっています。それも「トレース台」というような名称に変わっていてLED仕様のものが主流のようです
従って、私が使用している形式(蛍光灯使用)のライトテーブルは生産もされていないようです。修理を依頼したら新規に購入することを勧められました。
三角定規は、これも直定規とともにレイアウト指定紙や図版を作成するための必需品でした。
製図用ペンシルは比較的最近使い始めたもので、その昔はステッドラーの芯ホルダーに太い芯(2mm)をセットして、芯研器で常に芯を尖らせながら使っていました。しかし、版下作業よりもレイアウトの方が増え始めたあたりで製図用ペンシルに替えました。ただし、芯はステッドラーほどではありませんが太いもの(0.8mmくらい)で、Bまたは2Bあたりの柔らかいものを常用しています。
620300.jpg)
【デッサン用 用紙】
ライトテーブルを使って下絵をデッサンするので薄手の用紙(コピー用紙)を使っています。
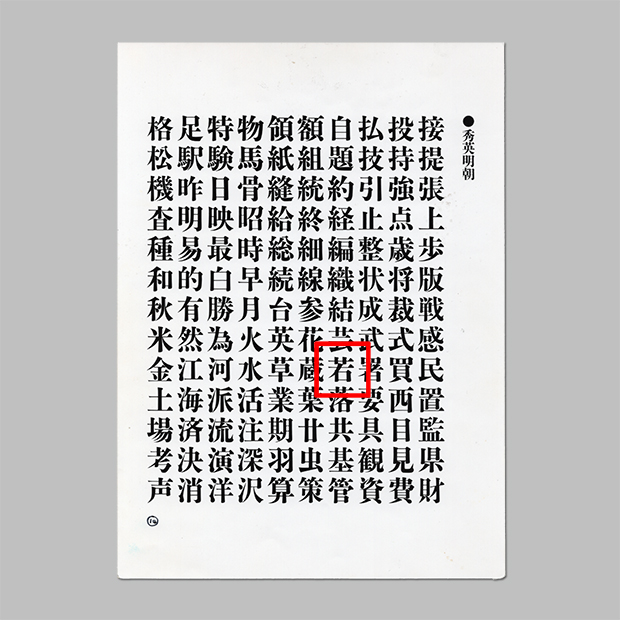
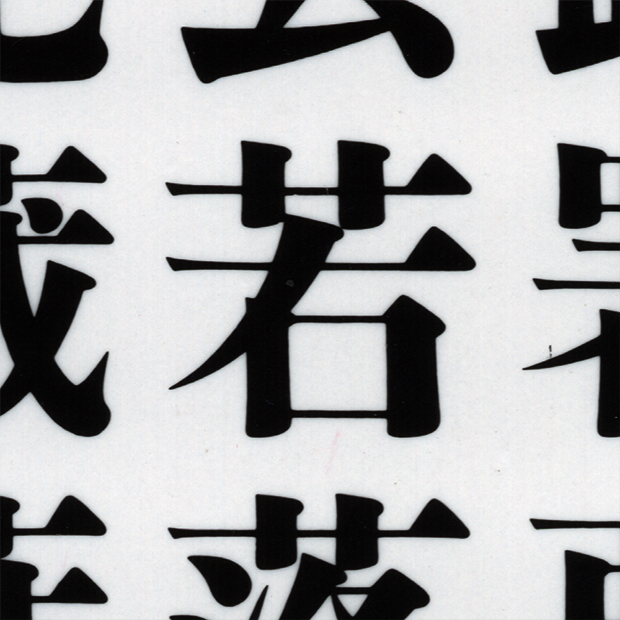
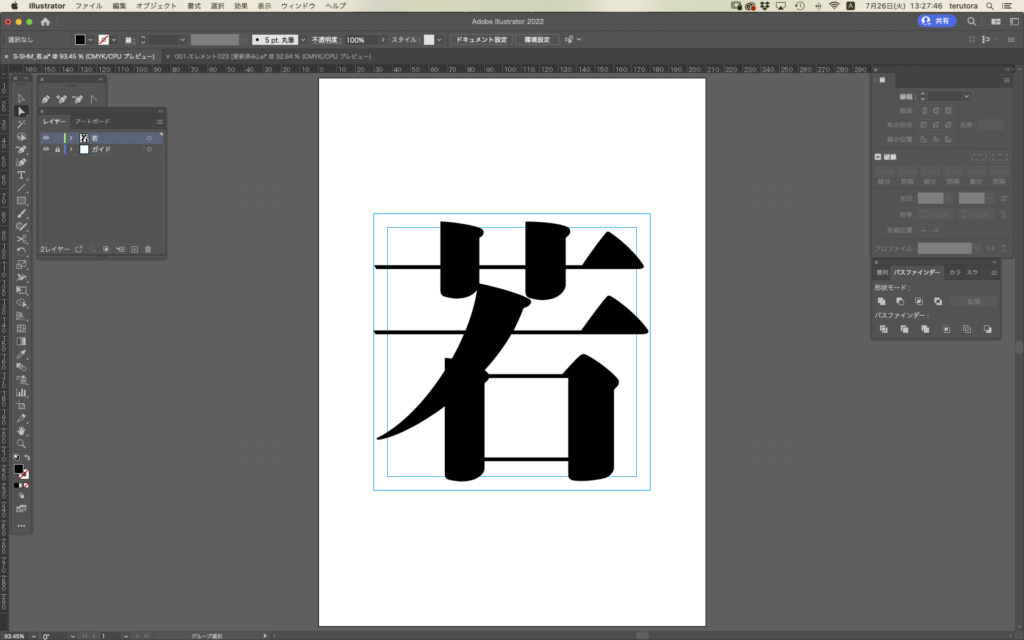
【元になる文字 秀英体の「若」】
秀英体を元文字にしています。前回のブログで語りましたように私は、デザイン制作で頻繁に使用する写植の書体をあらかじめシートに印字してもらっていました。1文字の大きさは50級(12.5mm)です。シート1枚に約80文字印字してあります。


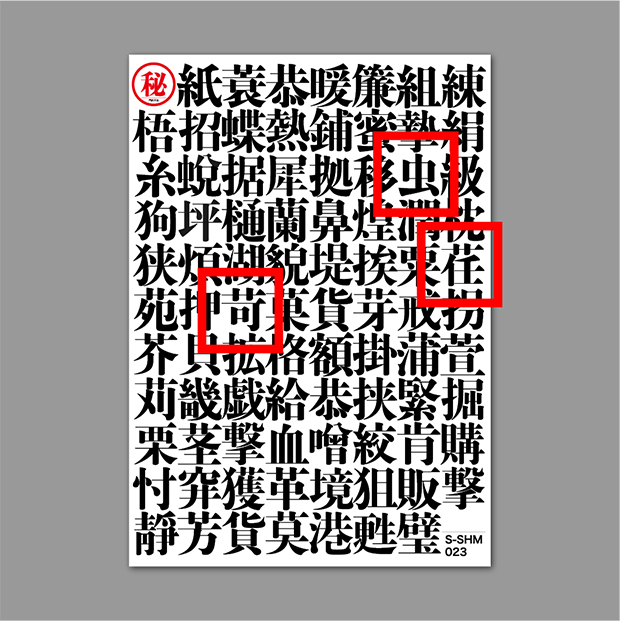
【S-SHMのシート】
最初は準備したエレメントを使って描いていきますが、文字が溜まってくると、その中から似た構成を持つ文字を探してそれを利用します。

S-SHMをつくる(描く)
1.デッサン用の描画シートをつくる
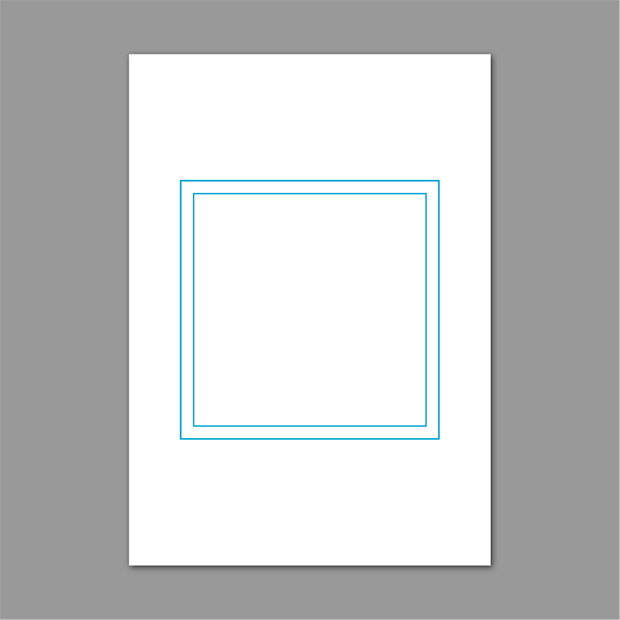
A4用紙に外枠(150mmの矩形)と内枠(外枠の90%の矩形)をつくります。外枠を「仮想ボディ」といいます。内枠が描画スペースです。ただし、前回のブログで説明したように文字は三角にみえたり、四角にみえたりして同じサイズであっても大きさが違ってみえます。外枠と内枠のスペースはそれらを微調整するためにも使っています。
※仮想ボディとは、書体を設計する際に、大きさの規準となる枠のことを指します。例えば12ポイントの大きさ(1ポイント=0.3514mm)の書体は4.217mmの矩形枠の中に設計されますが、この枠を仮想ボディといいます。文字の大きさは、仮想ボディのサイズで示されます。ただし書体は、仮想ボディいっぱいの大きさで作られる訳ではなく、その内側に設定された、ひと周り小さいもう一つの枠(基準枠)の中に作られます。実際の字の大きさよりも大きい枠、つまり仮想ボディがあることで、2つの文字が並んだ時に文字同士がくっついてしまうことがなくなります。
武蔵野美術大学 造形ファイル http://zokeifile.musabi.ac.jp/仮想ボディ/

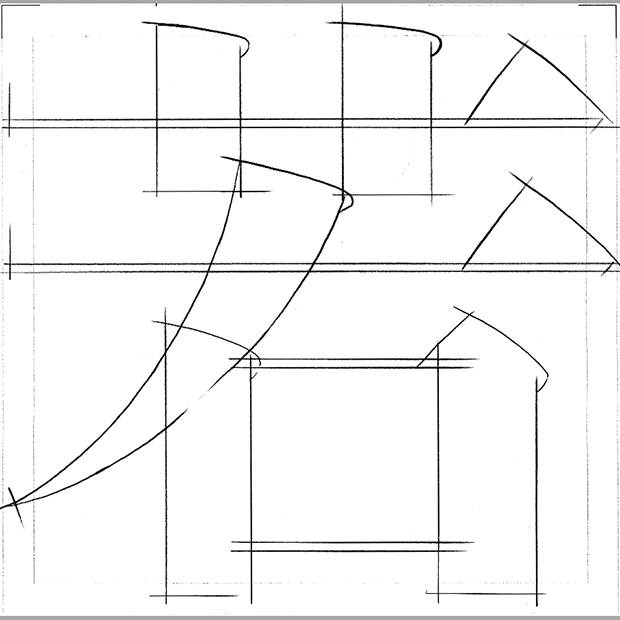
2.デッサン(線画)する → スキャン
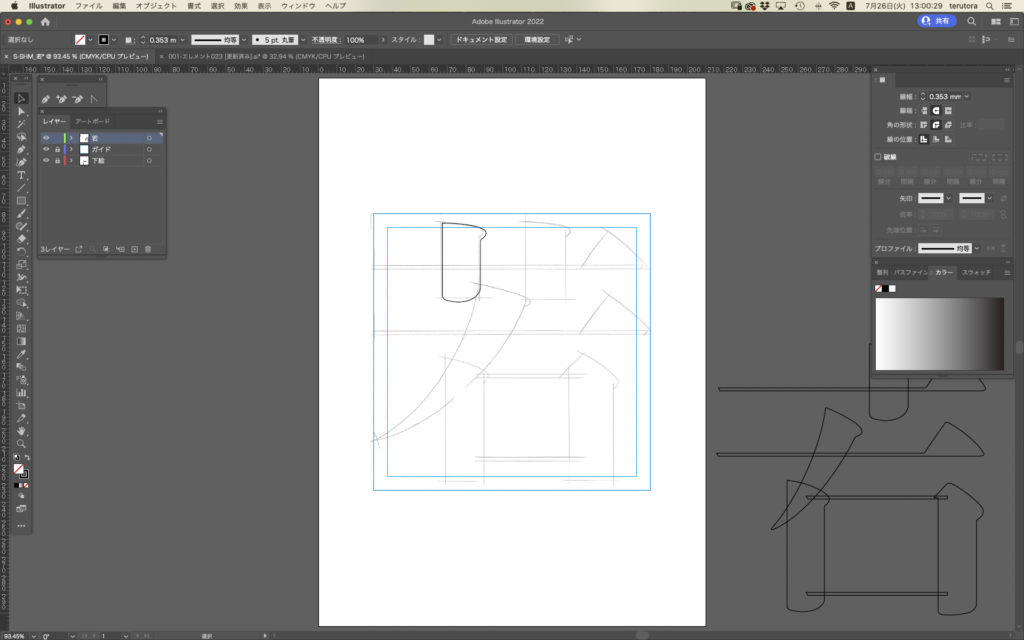
元文字を下敷きにして描画シートにデッサンします。

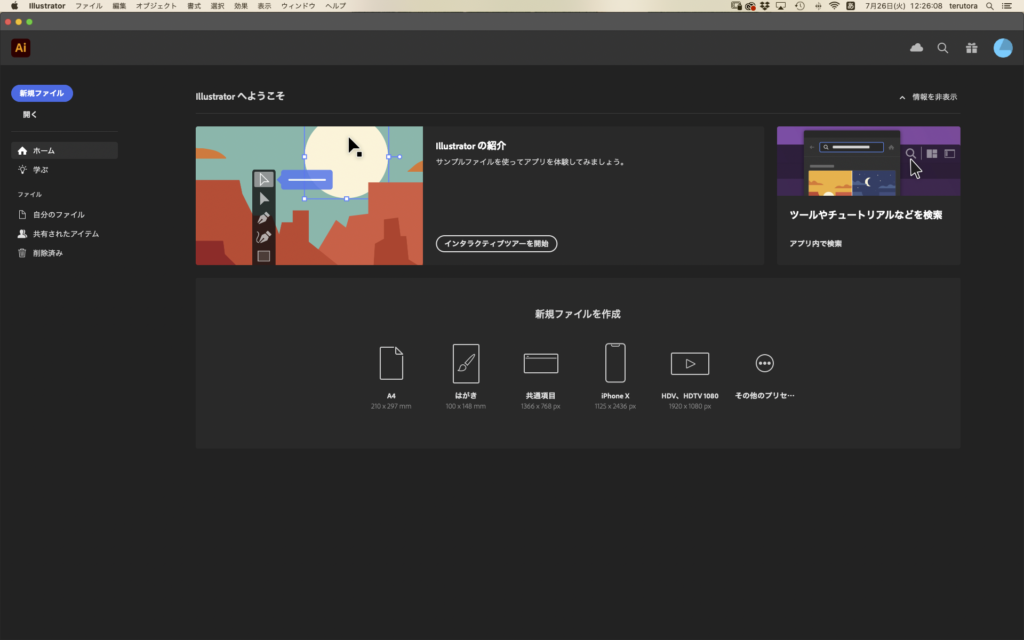
3.Illustratorを起動する

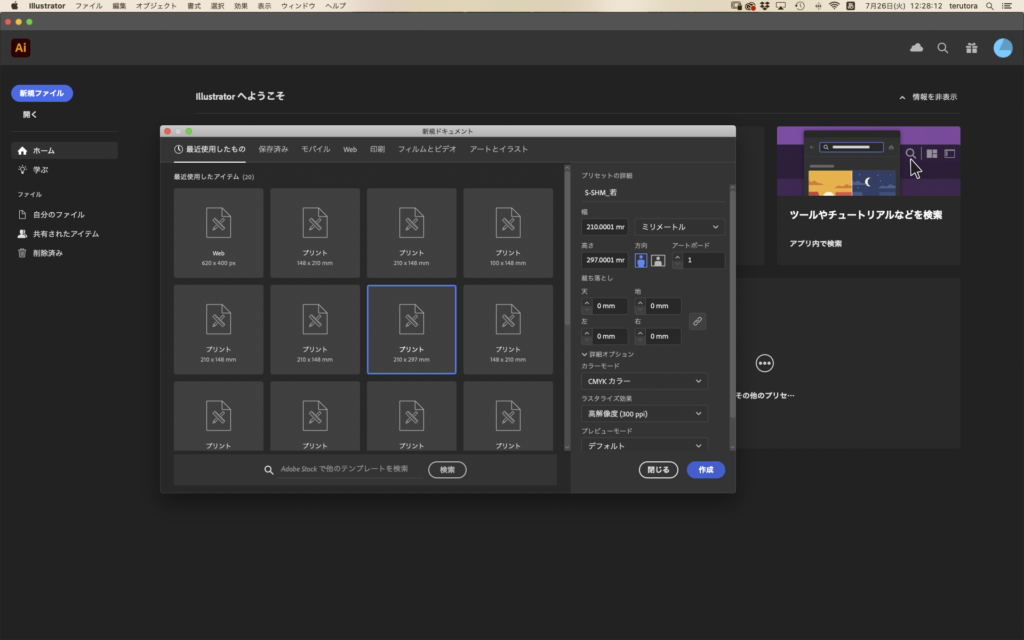
4.新規作成(新規ファイル)

5.新規作成画面_A4

※ウィンドウを整理する
ツールやフローティングパネルなど(ワークスペース)を整理すると描きやすくなります。

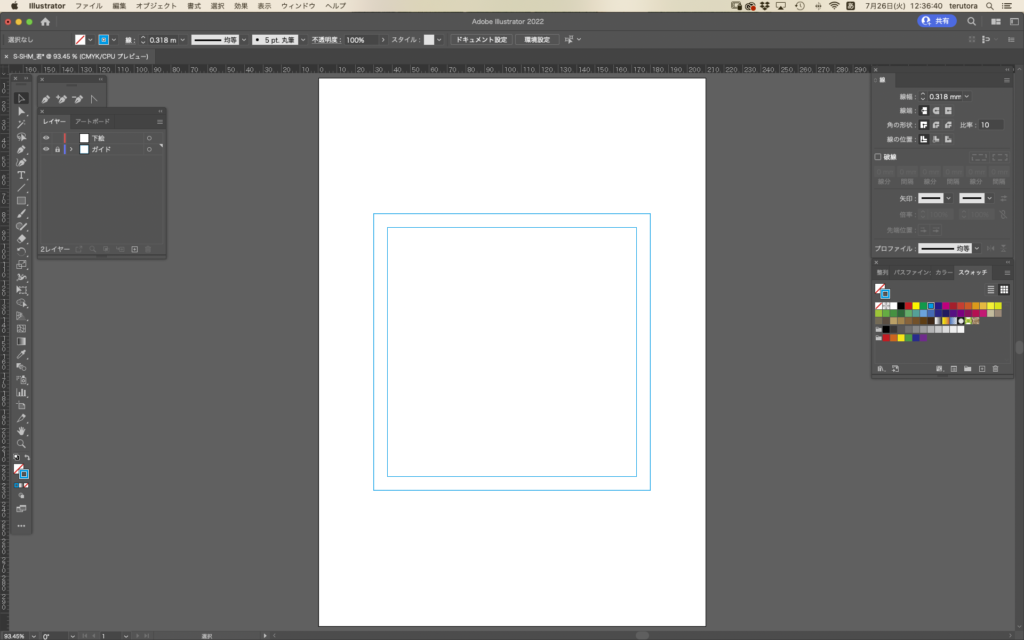
6.描画文字の枠線をつくる
A4のドキュメント上にデッサン用の描画シートと同じ枠線をつくります。



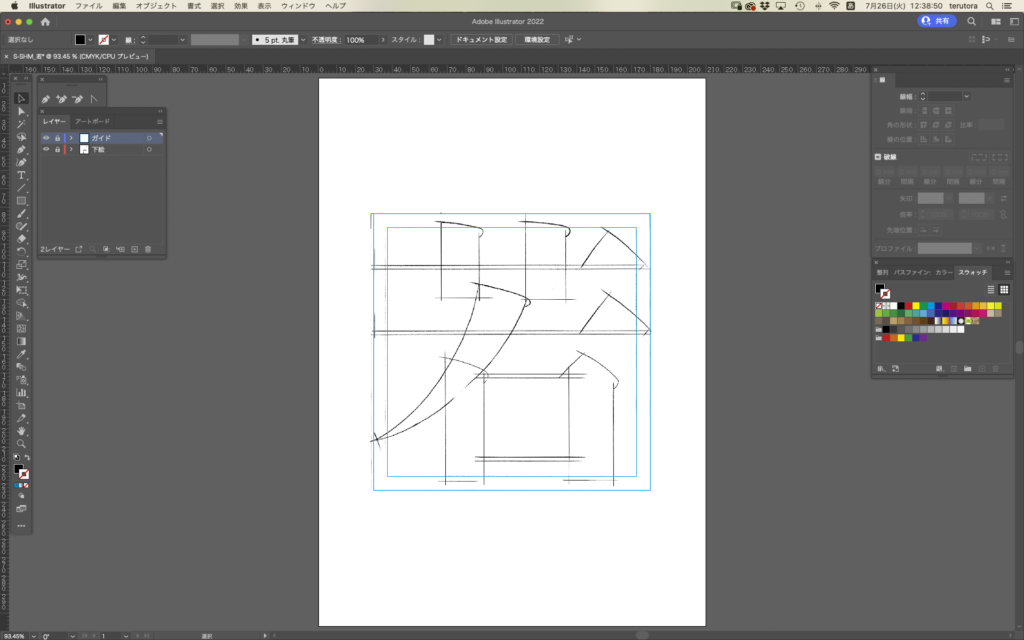
7.下絵を配置する

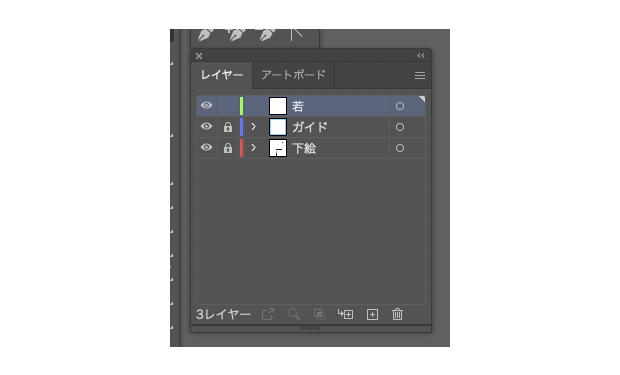
8.描画レイヤーを作成する
レイヤーの順序を使い勝手を考えて整理しておくと作業を効率よく行えます。

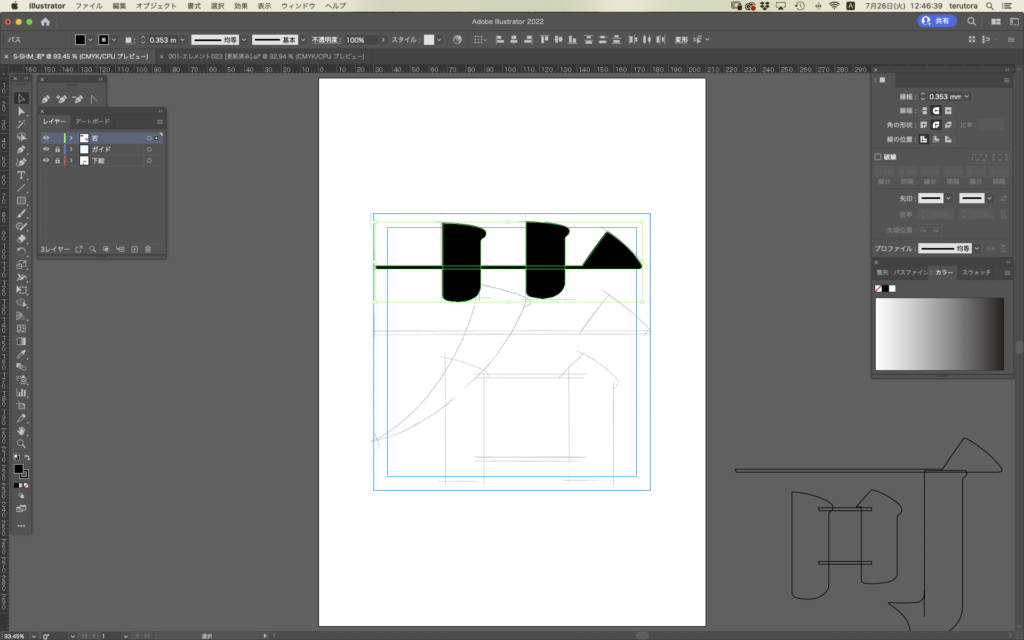
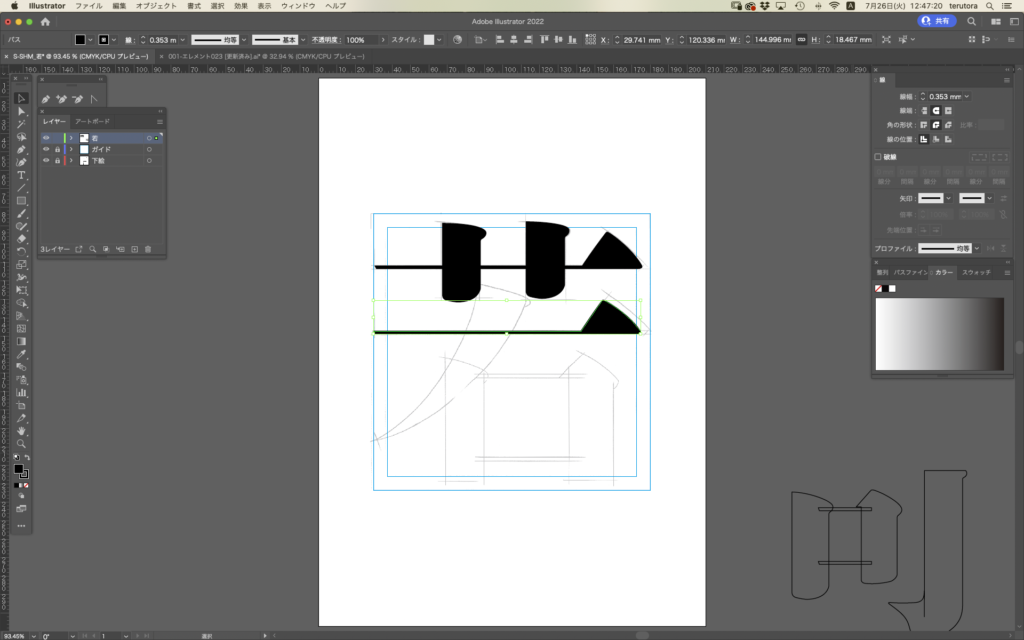
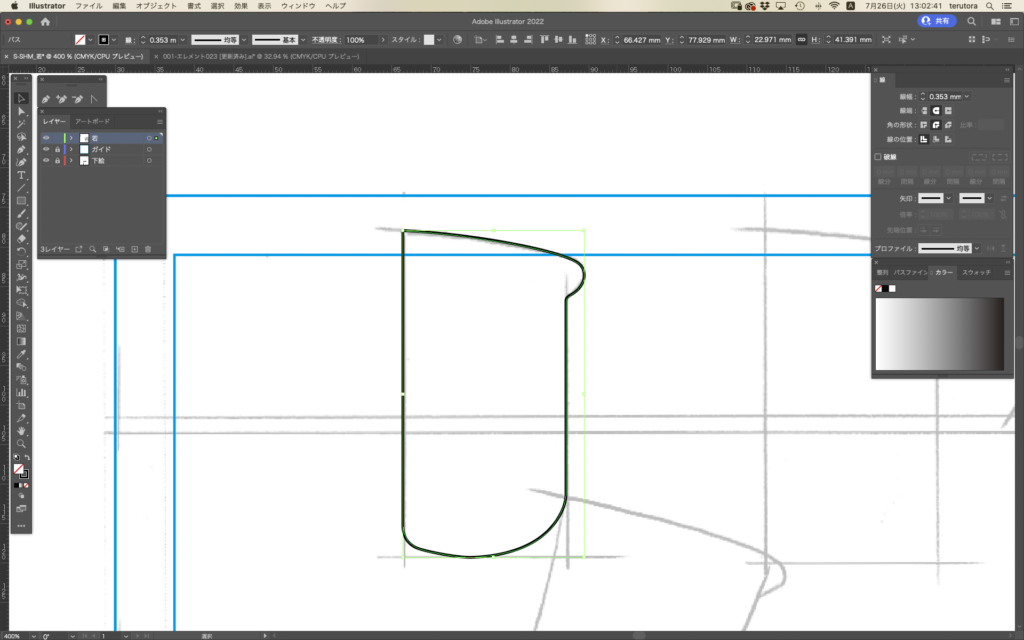
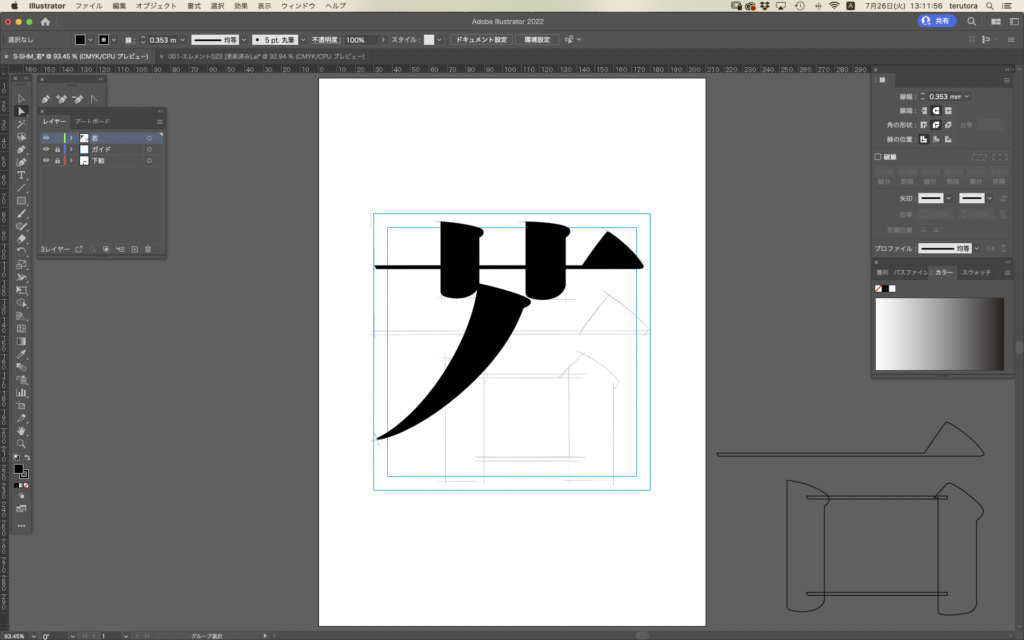
9.「草かんむり」を描く_1

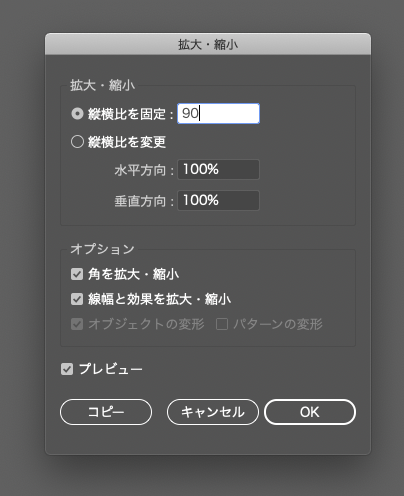
※拡大・縮小時の線幅などについて:「拡大・縮小」ダイアログのオプションに「角を拡大・縮小」と「線幅と効果を拡大・縮小」というチェック項目がありますが、これはチェックしません。150mmで描画した文字は、その時の線幅のまま縮小して「S-SHM」シートに貼りつけてあります。従って元に戻す(拡大する)時もチェックは外しておきます。これはこの時だけのルールとしています。なぜなら、拡大縮小で線幅が変わらなかったら小さい文字にした時につぶれてしまうからです。文字としてのバランスも狂ってしまいます。通常は角や線幅も拡大・縮小にチェックを入れておきます。もっとも、完全に仕上がった文字は塗りだけで線幅は無くなっていますのでこのことは制作時だけの注意点です。
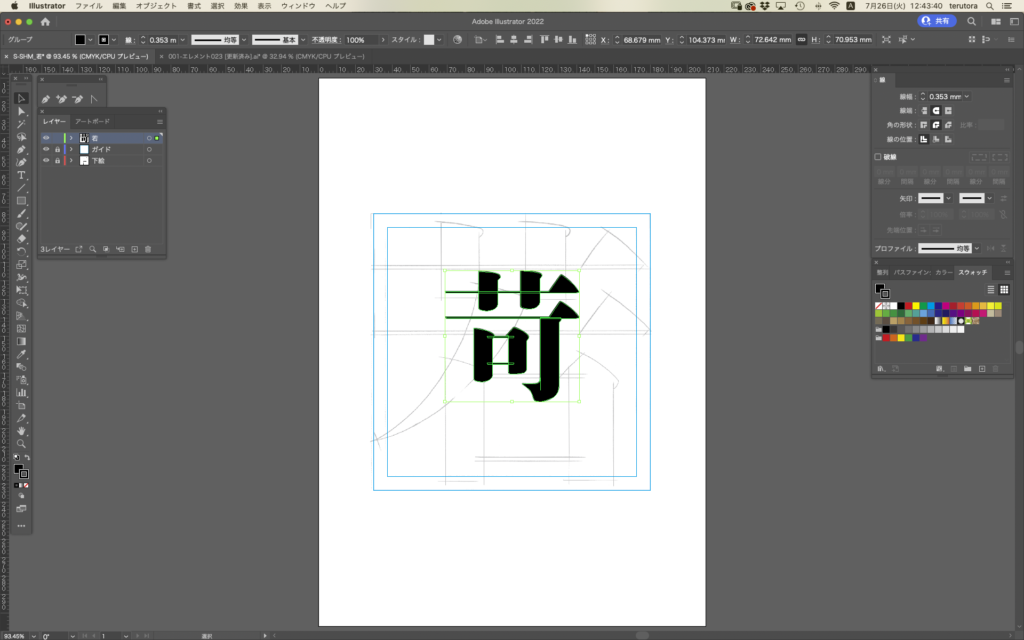
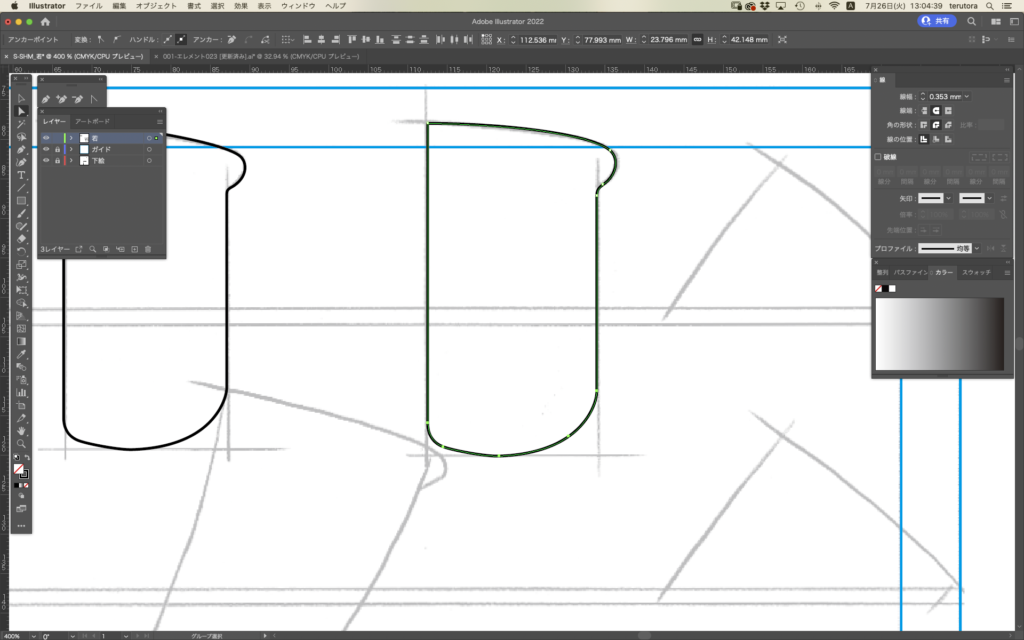
10.「草かんむり」を描く_2

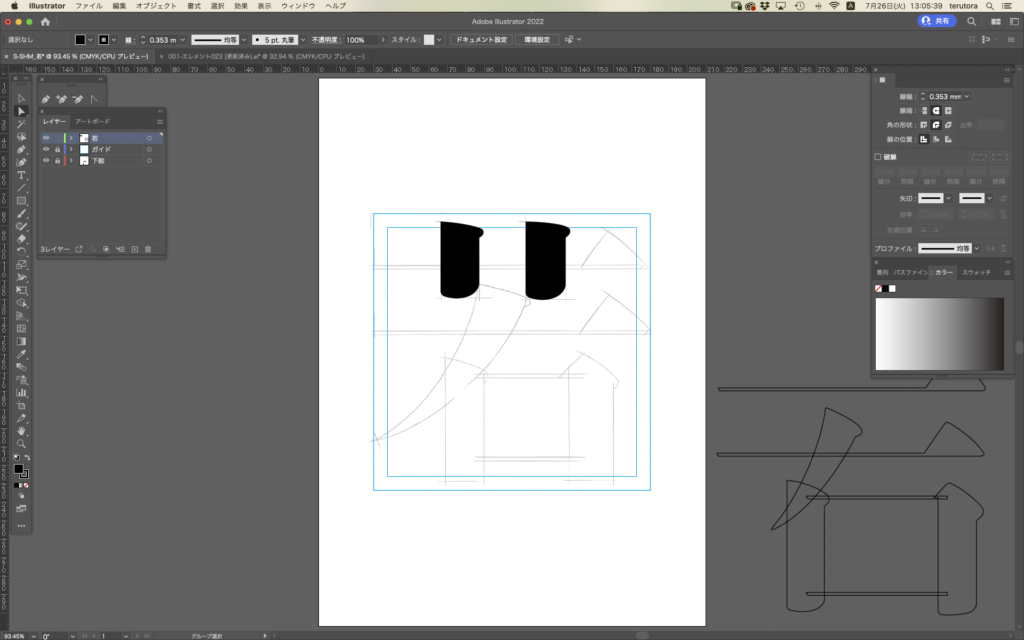
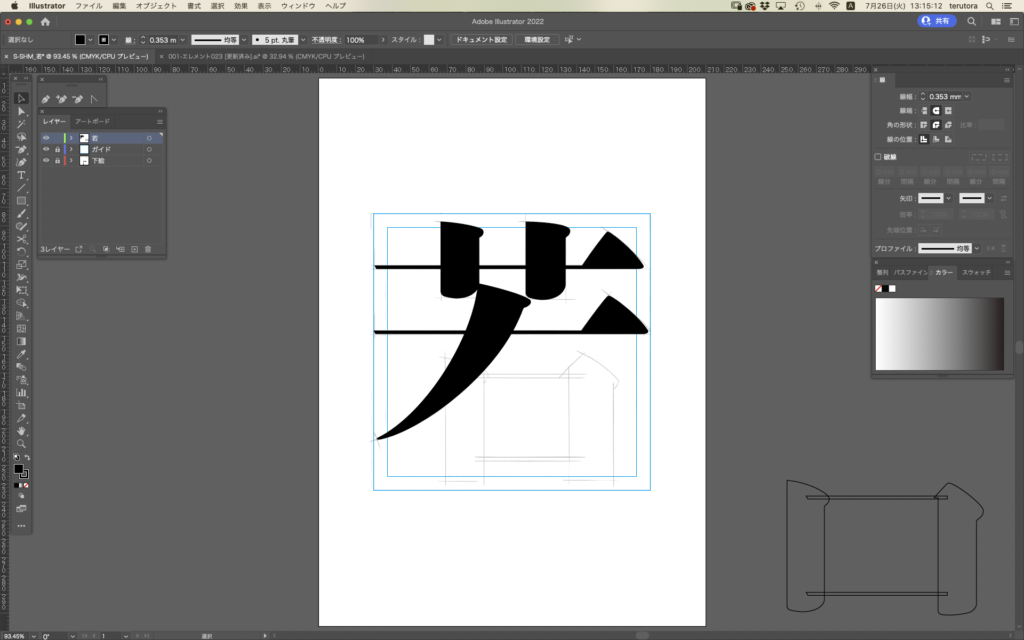
11.「横画」を描く

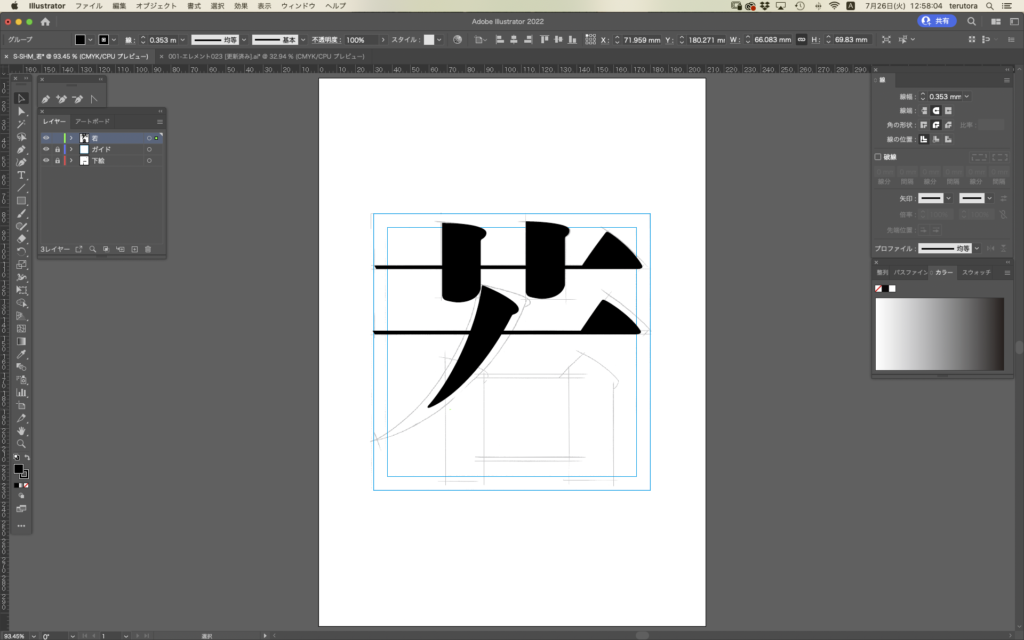
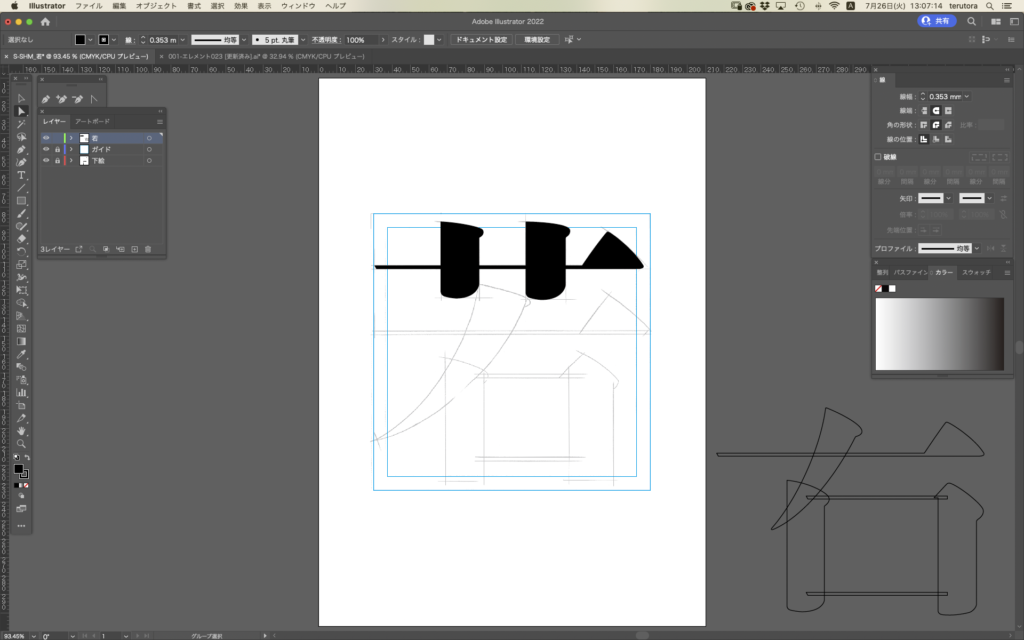
12.「左払い」を描く

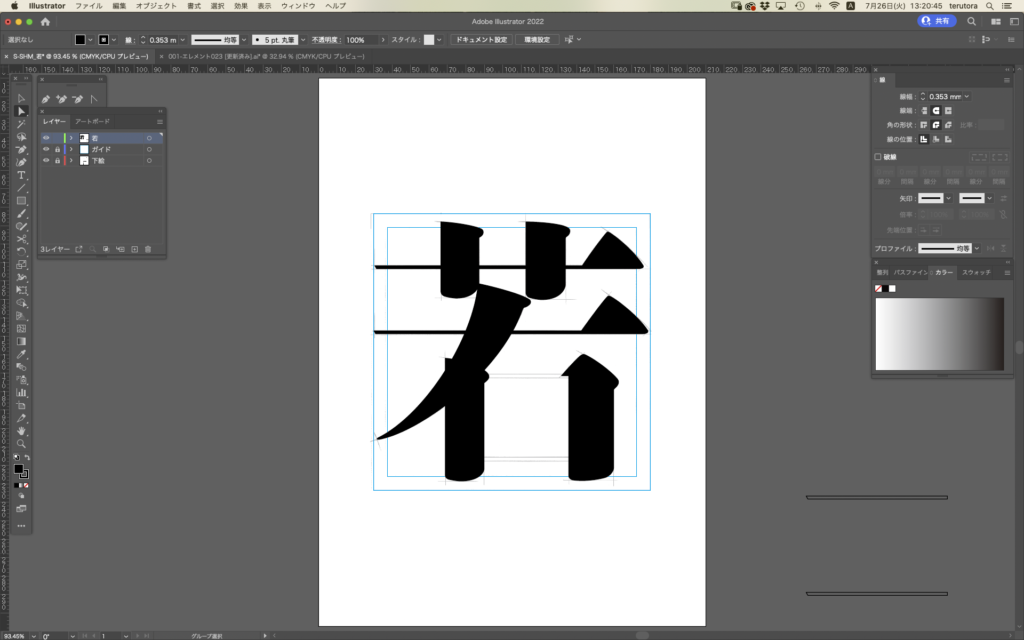
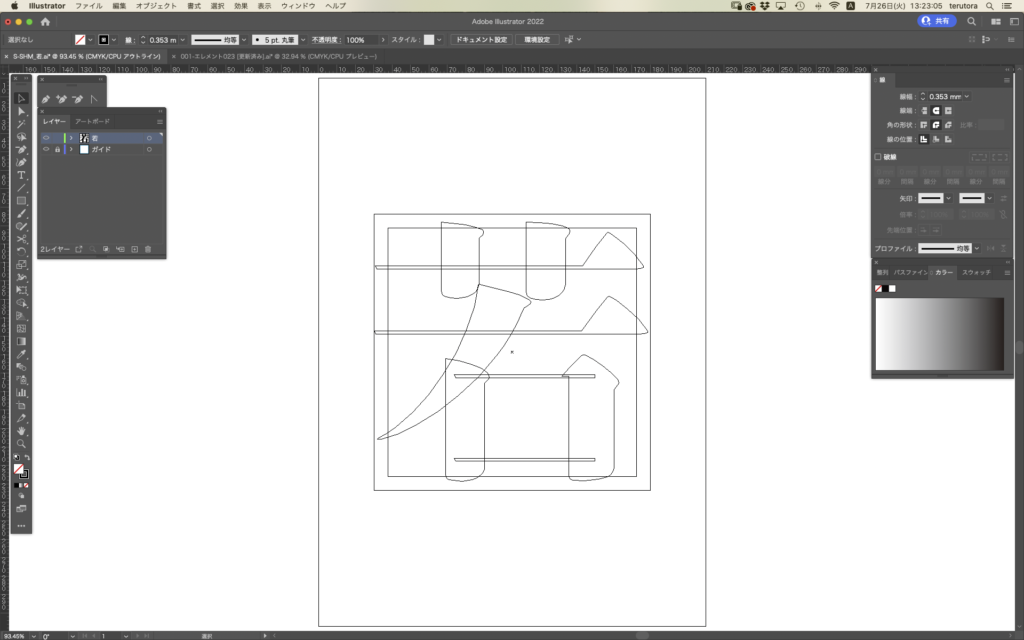
13.「ハコ構え」を描く

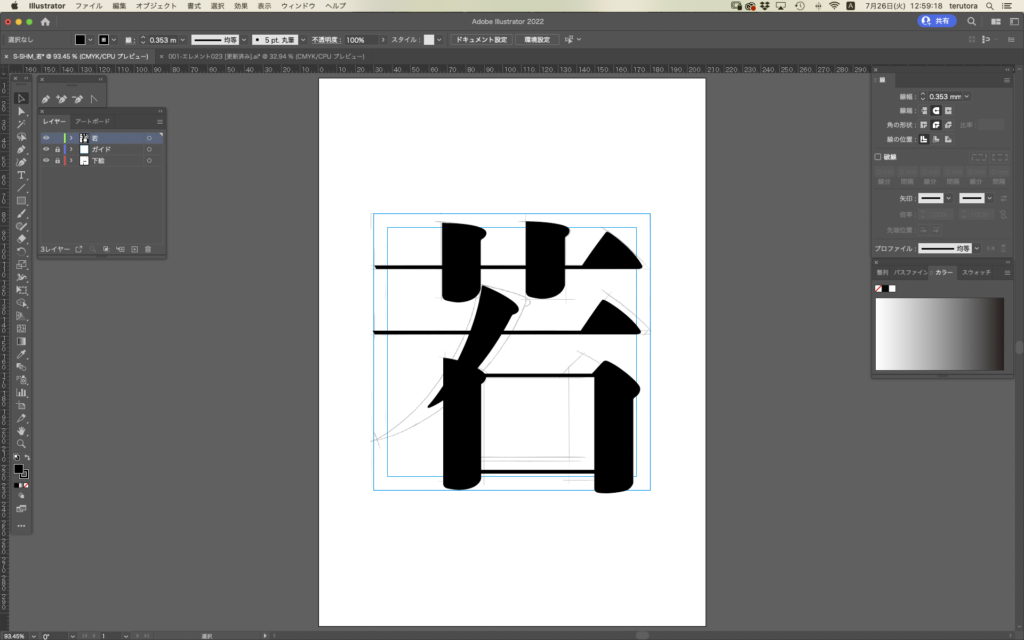
14.整える
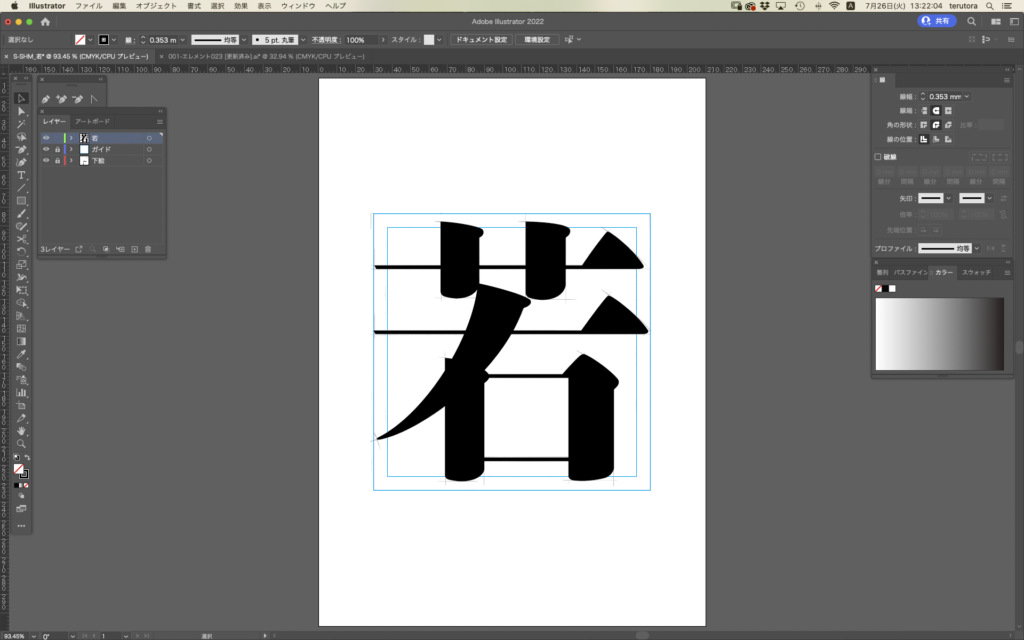
Step13でへんてこな「若」ができあがります。ここからはペンツールを使い、下絵に沿って仕上げていきます。









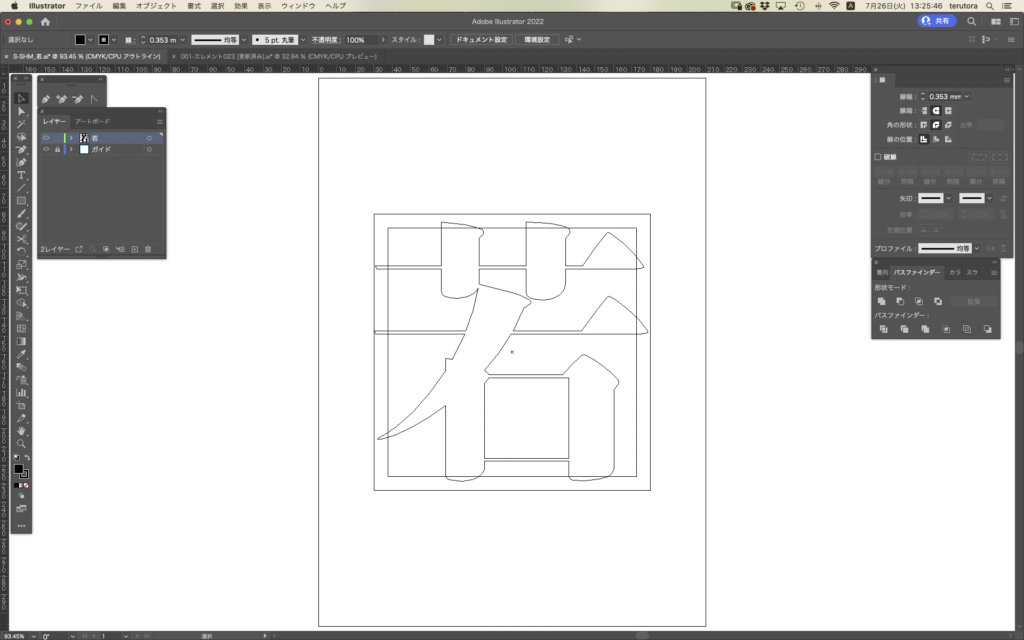
15.「アウトライン」表示にする
ここまでは寄せ集めたエレメントを下絵通りに整えましたが、エレメントを寄せ集めただけでまだ文字にはなっていません。ここからは「表示」をアウトラインにして、それらのエレメントをひとつにして仕上げます。

16.「合体」させる

17.アウトライン化する

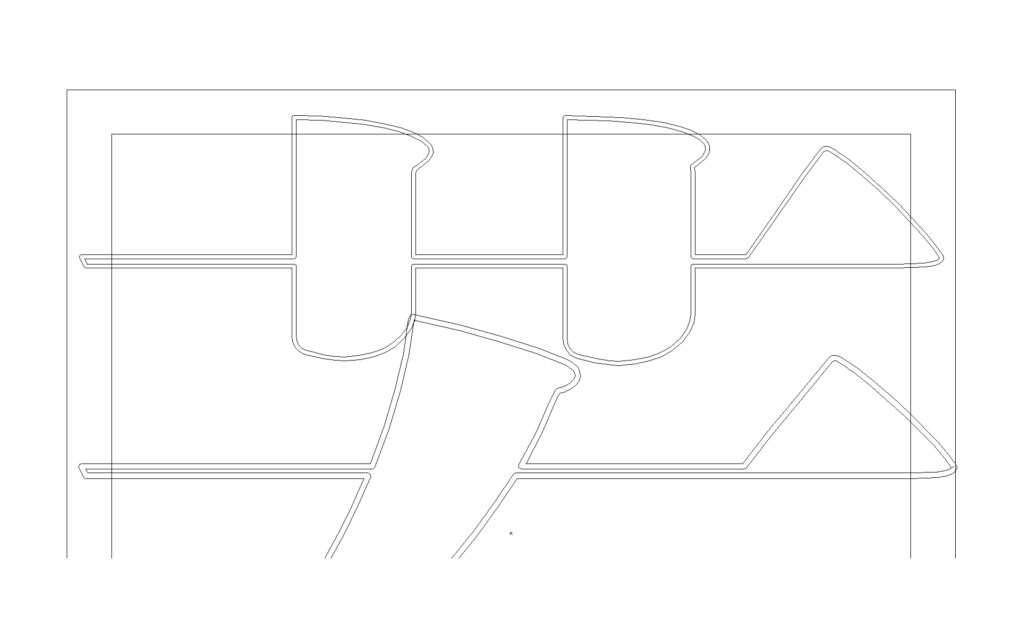
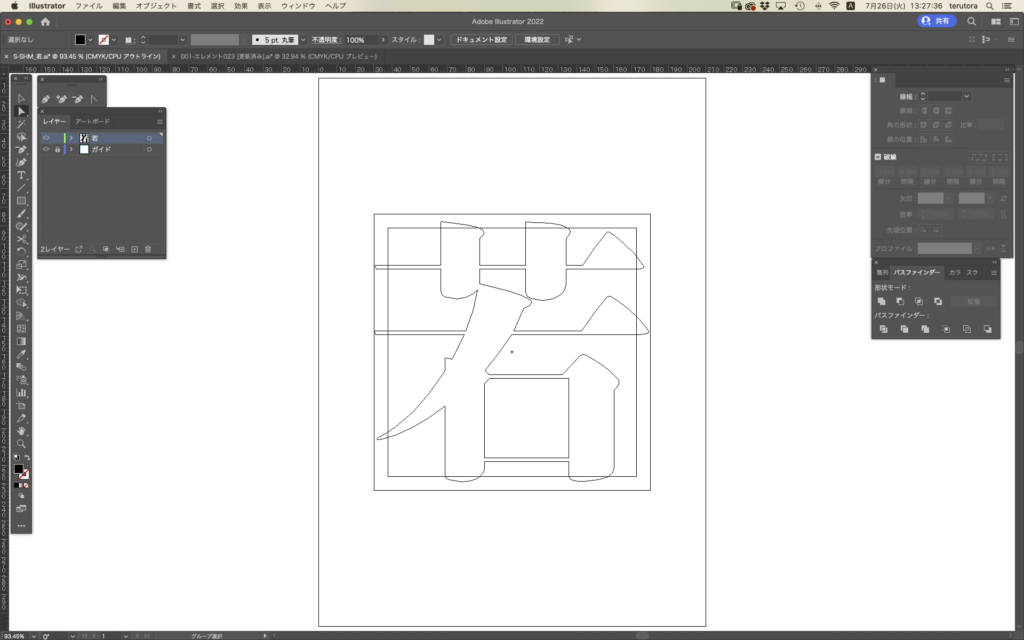
18.外線を残して他を削除する
アウトライン化するとオブジェクトの外と内にパスが現れるので内側のパスを削除する。

19.仕上がり。表示を「プレビュー」モードに切り替える

以上が「S-SHM」の描画方法です。好きな書体を少しアレンジして新しい書体にしたり、新書体を作成するなどの際の参考になれば幸いです。
ーーーーーーーーーー
[後記]出版社からデザイン会社を経て独立したのが25歳頃。その時、自分が食べるだけの収入もないのにすでにスタッフがいた。以来、短期間にひとり、ふたりと集まってきて、一時は20人ほどが私とともに働いていた。その頃からスタッフの適正を考えるようになっていた。
スタッフは仕事を待っている。その時の場当たり的な考えでも仕事は与えられるが、彼らの将来に道筋を通してやるにはやはり「適正」を考えた配置をしなければならなかった。
適正を考えるのは個性を考えることである。本人は「イラストレーターになる」「デザイナーになりたい」と思って将来を夢見ているけれど、それにどれほどの根拠があるのかはなはだ心細いものであった。
「見える風景と見たい風景は違う」
と、何かのドラマで聞いた記憶がある。個性はふたつの風景のはざまで揺れ動いている。
人は環境に育てられるというが、会社はその環境であり、上司には彼らの道を左右するほどの力がある。それだけに、神経質にもなった。
スタッフの適性や個性を探る時、必ず小学校の成績を尋ねて、その頃に見た夢を語ってもらった。小学校も4、5年生の頃のものが参考になった。
中学、高校と進むにつれて「見たい風景」よりも「見られる(見ることができる)風景」へと変化してゆくからである。家庭の事情や常識、そして成績が「見たい風景」を幻影に変えてしまう。親兄弟や大人たちがいう「普通…だろう」が一番怖い。ほとんどのスタッフがそんな雑音に左右されて今がある。だから、スタッフの10歳の頃に「見たいと思った風景」を一緒に探ったのである。可能かどうかは別にして、それが一番個性に近いところにある将来の形だからである。
それと並行して、私は自分の適性や個性も考えた。
10歳の頃の私は「絵が上手」「写真が上手」「手先が器用」といわれ、画家になろうと思ったけれど、間もなく「字」に出会った。それが、夢(目指すもの)が画家ではなくデザイナーであることを知らせてくれた。
生まれてこのかた、「食」に臆病な私は「偏食」を通して育った。母には悲しい思いをさせ通しだった。「食」を中心にして「わがまま」のし放題だった。そんな私を認めたのか、諦めたのか両親は私の思うがままに進ませてくれた。その後も「わがまま」は続けさせてくれて、20歳代で反動が起きた。
21歳で結婚した私は22歳で父になった。家族を食べさせなければならなかった。もう「わがまま」はいっておられない。
フリーのデザイナーになった時も、我を通すことで関係を壊すことのないように自分を抑えた。
甲斐あって仕事は順調に増え、それとともに評価もついてきた。その頃になって編集者から、
「あなたは何がやりたいの?」
と、仕上がった装幀を前にして問いかけられた。
つまり、可もなく不可もない仕事に編集者は業を煮やしたのであった。
「あなたには個性がない」
と問い詰められたように思った。
デザイナーとしての可能性を見ているからこその厳しい問いかけであったと、後になってその編集者は語ってくれた。
評価が上がると重要な仕事(予算額の大きい仕事)も多くなった。ある時、7,000ページに及ぶ印影復刻本を任された。数ヶ月にわたる本文関係の作業を終えたところで装幀を手がけ、プレゼンした。しかし、ボツが出た。
理由は分かっていた。企画が大きいので関わる人も多い。それらの人たちの賛否が姦しく聞こえてきたのである。その時の私は声にない雑音に揺れていた。評価を落としたくない。仕事を逃したくない。恥をかきたくないなどといった自分の見栄や欲が聞こえていたのである。迷いがアイディアの「キレ」を失わせた。
ボツの報を受けて途方にくれた。締め切りは明後日である。
私は初めて仕事から逃げた。見方を変えれば「机に座っていてもいい考えは浮かばない」ということだろうと思うが、それまでの私は、それは「逃げ」だと思って、仕事から目線を逸らすことはできないでいた。生真面目なのである。
しかし、その時はよほど苦しかった。私は近所にあったスポーツセンターに行き、泳いだ。40~50分くらいだったろうか、プールで汗が出るほどに泳いだ。
会社へ帰るには歩いて10分足らずである。どこをどのように歩いたのか記憶にないほど疲れ切っていた。気付いた時は机を前にしていた。そして3時間ほどで装幀の案ができた。
マラソンでは「ランナーズハイ」とかいうそうだが、私の習うところでは「ナチョラルハイ」というものらしい。
他人の目や置かれた立場で抑えつけられていた「我(個性)」を、ギリギリの運動によって「そのようなもの」から解き放ってくれたのである。
そこには子どもの頃と変わらぬ他人(ひと)を忖度しない「わがまま」な自分がいた。
オーナーはこの時の装幀にいたく感動してくれたそうである。それは急遽、予定にない250万円もする新聞広告を出してくれたことでもわかった。1セット40万円。50セットがひと月で完売したと聞いた。
今回紹介したS-SHMは本来「秀英体」の模刻というか複製になったかもしれなかった。しかし、元文字の作者に敬意を払いながらも、どうしても「我」を出さざるを得ないところがあちこちにあり、ある時は恐る恐る曲線を直線にしたり、曲線を緩くしたりして描き直した。ある時期までは模刻という意識が強くて書体名に「SHM」と入れたりしたが、描画済みの字数が増えてくるとすでに別書体になっていることに気づいた。
「個性」とは「わがまま」が研磨されて姿を表すものだと自覚した仕事であった。




ーーーーー
ブックデザイン:島津義晴 アシスタントディレクター:大久保友博、黒津きよこ デザインスタッフ:クリエイティブデザイン OUT
ーーーーー
わがままを通してできた、『栂尾コレクション顕密典籍文書集成』全12巻+別巻。 本体のクロスがわがままの集大成でした。通常の仕事ではカバーのクロスは見本帳から選ぶものですが、この時は江戸時代を彷彿させる布のイメージが真っ先に見えてきたのです。営業さんに働いてもらいましたが、そんな見本はありませんでした。発売日が迫っていたので周りの人は適当なところで決めて欲しいといっているようでしたが、私はこだわったのです。そして縦縞の布をつくることにしました。しかし、それはそれでうまくいきません。用紙とは違って合わせが重なってしまうのです。色校正を5度ほど出してもらっても満足のいくものができませんでした。ついに私は「布だから仕方がない」だから「妥協して欲しい」という営業さんを怒鳴りつけてしまいました。翌日、担当が代わりました。印刷所の製版のアートディレクターという人がやってきて、私の要望を聞き取って帰りました。そしていく日かの後、きれいにプリントされた縞模様の布が仕上がってきました。